どうも!ウィリスです!
アプリのリンクを綺麗な体裁でブログに貼る方法を紹介します!
アプリのリンクとは
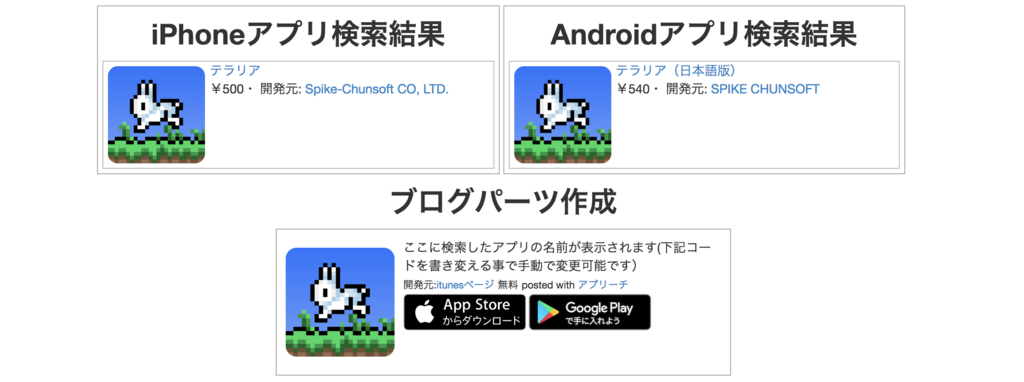
↑こういうやつです
今回は、こんな感じに綺麗にアプリのリンクを貼る方法を紹介します!
普通にAppStoreやGooglePlayからアプリのリンクを引っ張ってきて
画像バナーを貼り付けるとこんな感じになっちゃいます
(はてなブログ サイドバーから貼り付け)
これじゃあ、GooglePlayのアプリのリンク貼れてないし、デザインがシンプルすぎますよね。。。
アプリの綺麗なリンクを作成するアプリーチ

アプリーチというサイトを使えば、簡単にきれいなアプリのリンクを作ることができます!
もちろん、AppStoreとGooglePlayの両方のアプリを掲載できます!
任意で片方だけ表示もできます
アプリーチの使い方
それではアプリーチの使い方を説明していきます!
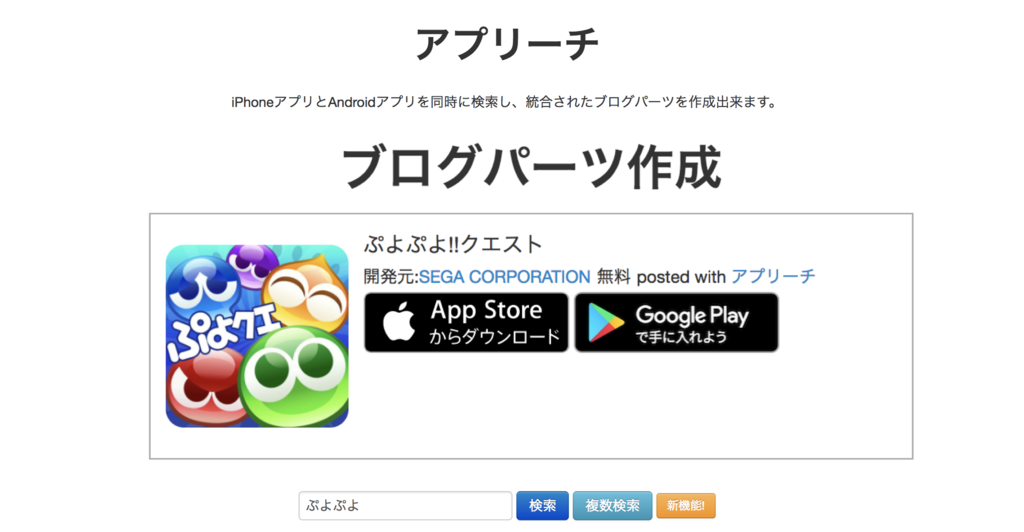
まずはアプリーチにアクセスします
トップ画面で❶の欄にリンクを作りたいアプリの名前を入れます
アプリの名前はAppStore版または GooglePlay版によって変わりますがどちらでもOK

❷で検索を押しましょう!
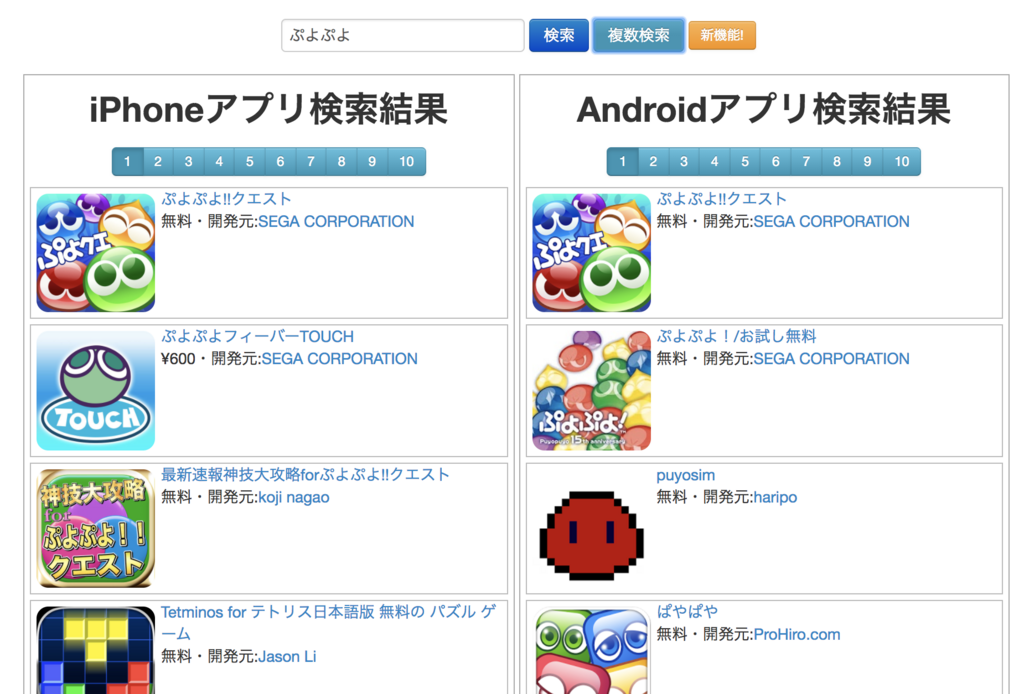
今回は「ぷよぷよ」で検索します
すると、次のような画面が登場します
検索結果ですね

左上には「iPhoneアプリの検索結果」、右上には「Androidアプリの検索結果」が表示されます
AppStoreにはあるけど、GooglePlayにはないアプリなどは、左右異なるアプリが表示されます(それかアプリがない方は表示されない)
ここで、思っていたアプリと違う場合は、「複数検索」をクリックしましょう!
すると、検索単語に関連するさまざまなアプリが表示されます

この中から、お目当のアプリを選択することができます
さて、アプリを選択できたら、同じ画面の下の方にスクロールします
すると、こんな画面が生成されています
まずは、❸で作成するリンクをAppStoreかGooglePlayか、その両方かを選びます

本来なら、このまま表示されているコードをブログに貼り付ければOKなんですが、アフィリエイトする人は❹を選択して、設定を追加します
❹を選択すると、次のような選択肢が登場します

❺には、作成するリンクに付属するパーツを選べます
- 開発元:アプリーチと表示されます。これはONにしておきましょう
- 価格あり:アプリの価格が表示されます(0円の時は無料と出る)
- アプリリンクのタイトル:どのタイトルで表示されるか選べます
- 画像選択:AppStoreとGooglePlayで同じアプリでも違う画像の時があります。そのときはどちらの画像を使うか決めることができます
❻には、アフィリエイトコードを記入します
- PHGコード:iTunseアフィリエイトプログラムのIDコードを入れます
- iTunseリンク差し替え:iTunseアフィリエイトのコードを入れます
- GooglePlayリンク差し替え:GooglePlayアフィリエイトのコードを入れます
これで作成したリンクから招待できた場合、報酬が発生するようにできます
❼コードを書き加えたり、選択肢を変更したあとは、❼を押します
❽コードをコピーしてブログに貼ります
HTML編集モードの場所に貼るように気をつけましょう
これでブログにアプリのリンクを貼ることができました!
CSSを編集する
CSSに以下のコードを追加します
私はこれを使っていますが、もっと違うデザインが良い人は次の記事を参考にすると良いでしょう
スマホアプリ紹介ツール「アプリーチ」の使い方とCSSデザイン
完成形はこんな感じになります!

まとめ
現時点で、この方法が一番簡単だと思います!
みなさんも試してみてくださいね!
では!
関連記事