どうも!ウィリスです!
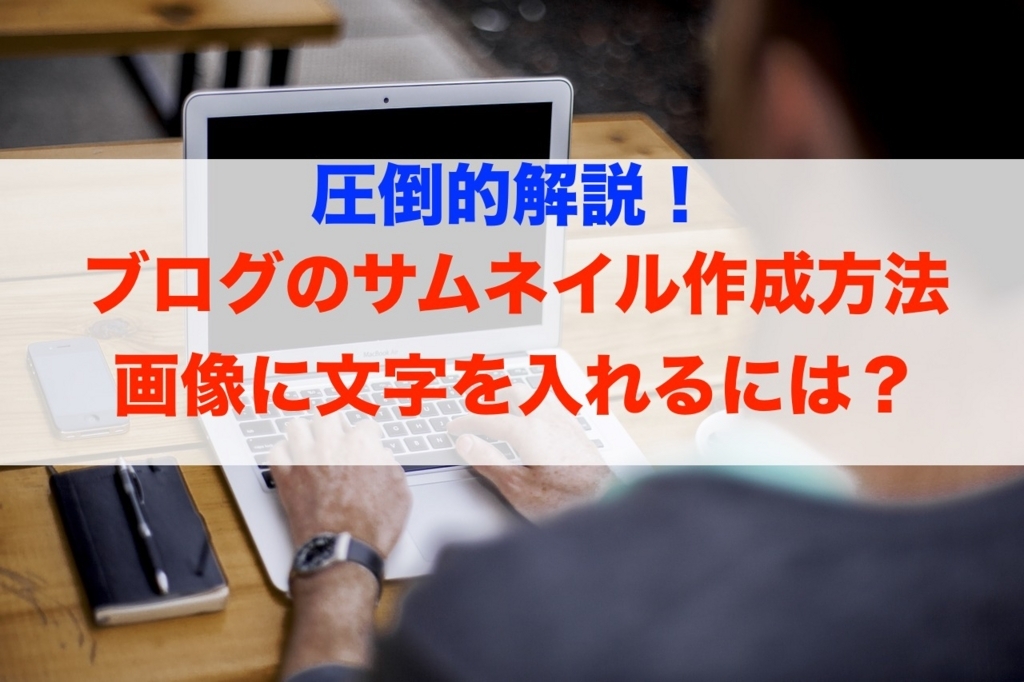
今回は↑みたいなブログのサムネイル作りの方法を書いていこうと思います
Macにもともと入っている画像編集ソフトだけで最低限の知識だけ紹介します!
内容としては画像に「文字入れ」と「文字背景の半透明色の設定方法」です
まずは画像をもってくる
画像は自分で撮った写真でもなんでもええけど
僕のおすすめは商業用フリー画像がいっぱい集まってるサイトからダウンロードしてくる方法やな
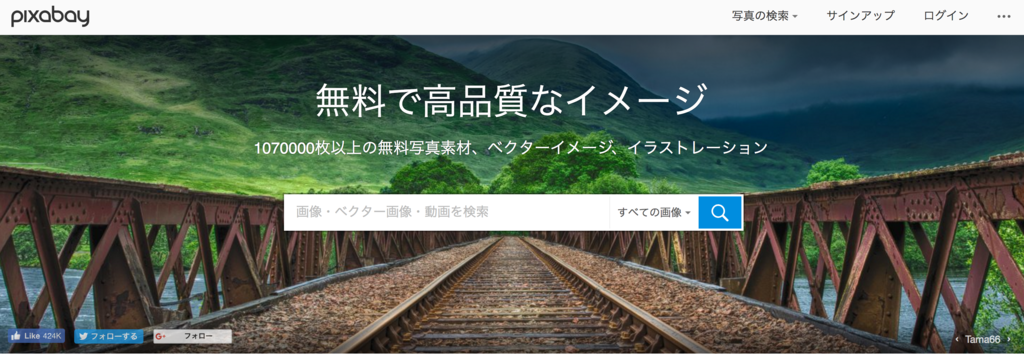
例えば、このサイトはおすすめやで!

ここで例えば「ブログ」って検索してみよか
そしたらいっぱい画像がでてくる
好きなやつをダウンロードみよう
今回はこれを例にとろかな↓

もちろん、自分で撮った写真を使ってもええよ!
サムネイルを作る
ほいじゃあ、画像も取得できたことやし
さっきの画像に文字を入れていこうかな!
文字を入れる
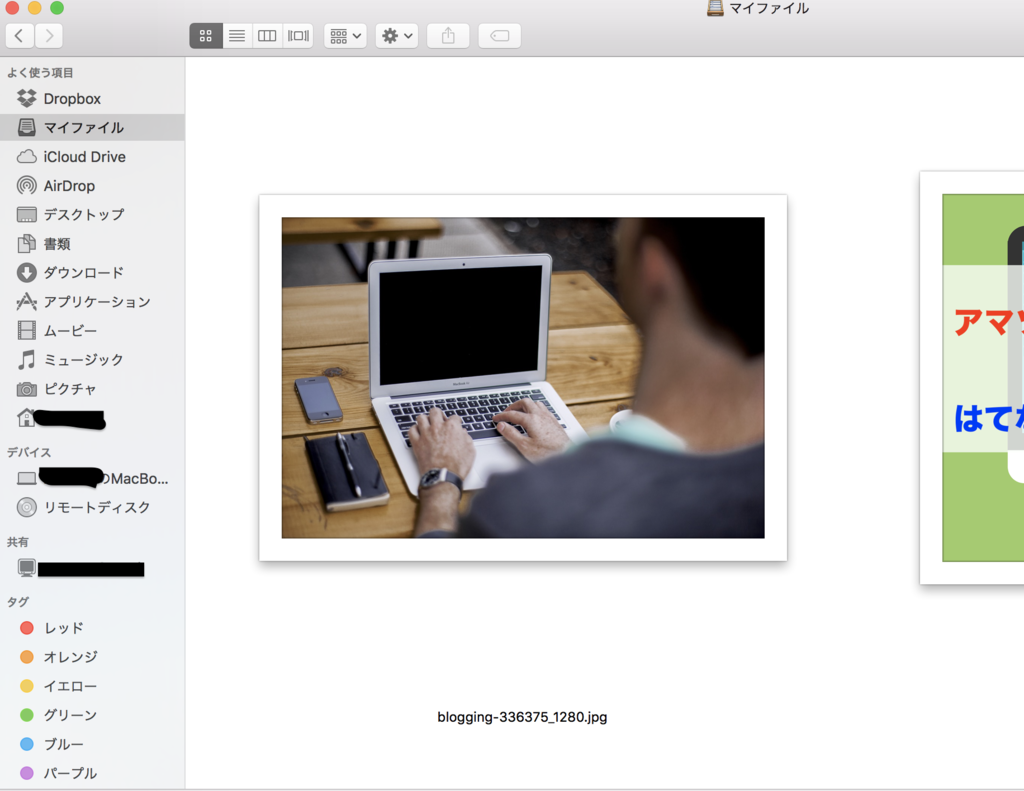
Macを使っているのでダウンロードした画像はこんな感じに表示されとる

◯ここでさっきダウンロードした画像をダブルクリックしてみよう
デフォルトの画像閲覧&編集ソフトで開かれるで!
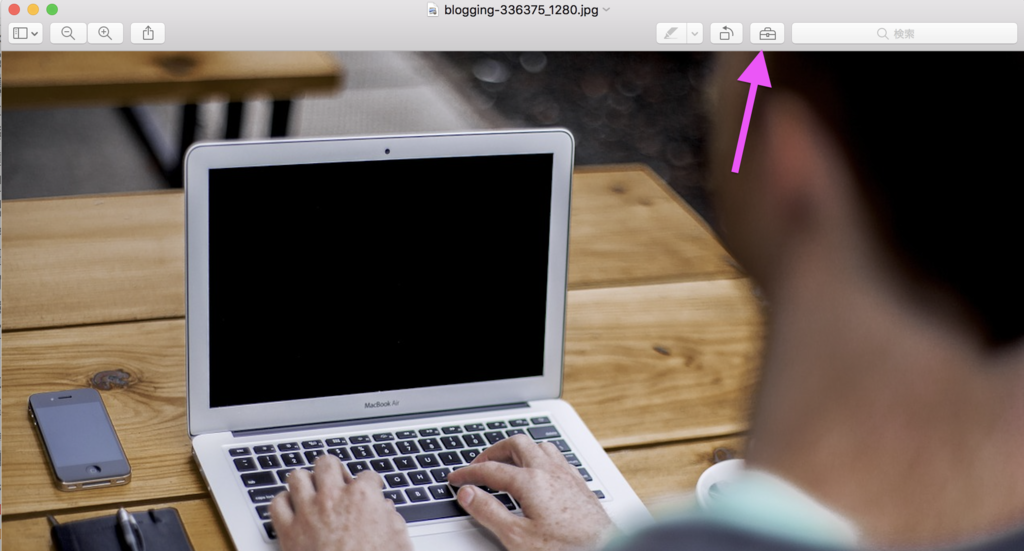
開かれるとこんな感じ!
ここから編集モードにする
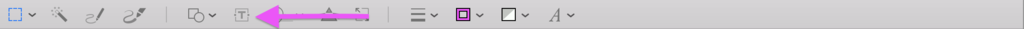
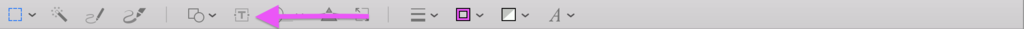
◯方法は簡単、下画像のピンク矢印の「工具箱マーク」をクリックするだけ!

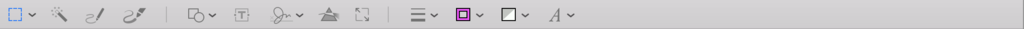
クリックするとニョロっと編集ツールバーがでてくる↓

◯文字を入れたい場合は「Tマーク」をクリックすればOK
クリックしてみよう!

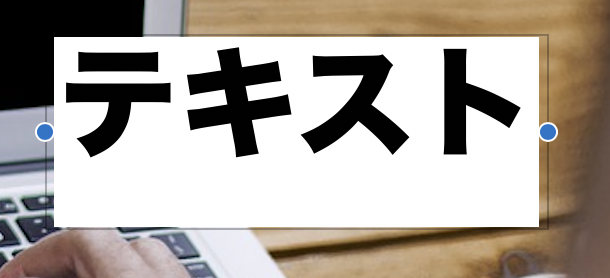
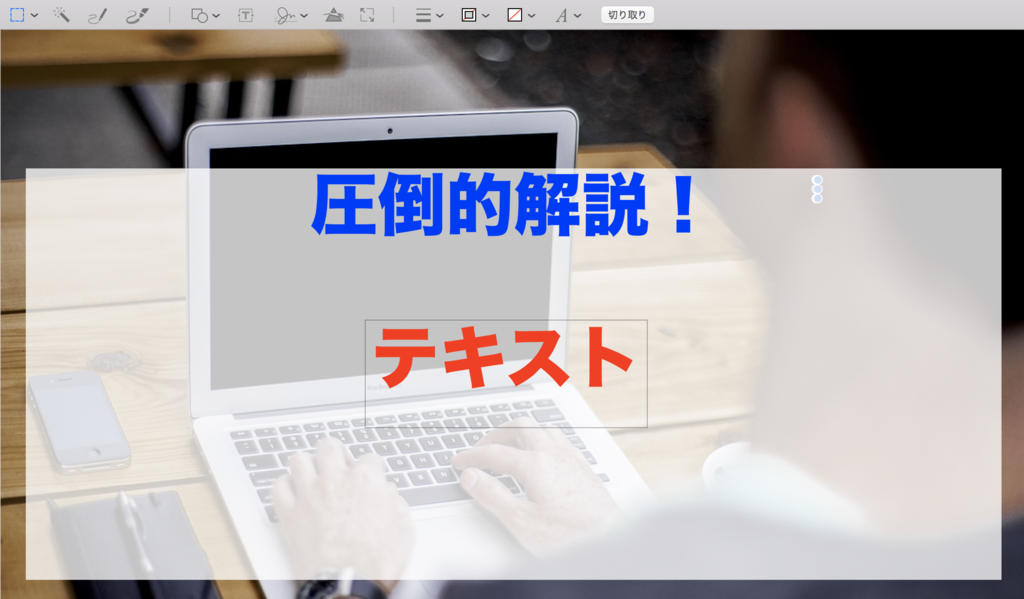
◯画像の中央ぐらいに「テキスト」と書かれた枠が登場するで!
これはドロップアンドドラックで位置を移動させたり、テキストをキーボード打ち込みで変えたりできる

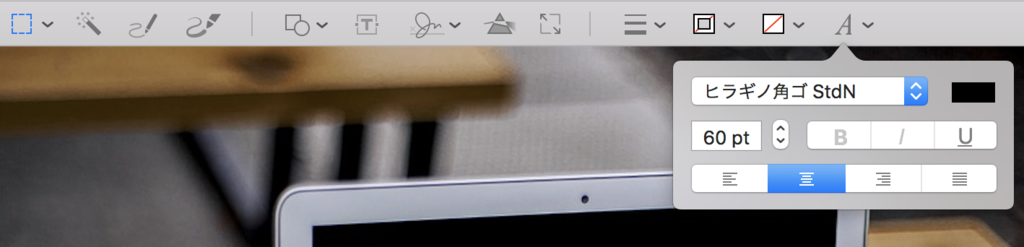
◯このテキストの「大きさ」「フォント」「色」「太線」「イタリック」「下線」「中央揃え」などなどは編集ツールバーの「Aマーク」から変更することができる

今はとりあえずそのままにしておこう
先に文字背景の色を変えてみたい!
文字背景を任意の半透明色にする
なんかさ、さっきの「テキスト」って文字。
後ろが黒の部分があって見にくいよなぁ、特に左上部分とか。。。

ということで背景をつけよう!
今回は「半透明の白」にしようと思う!
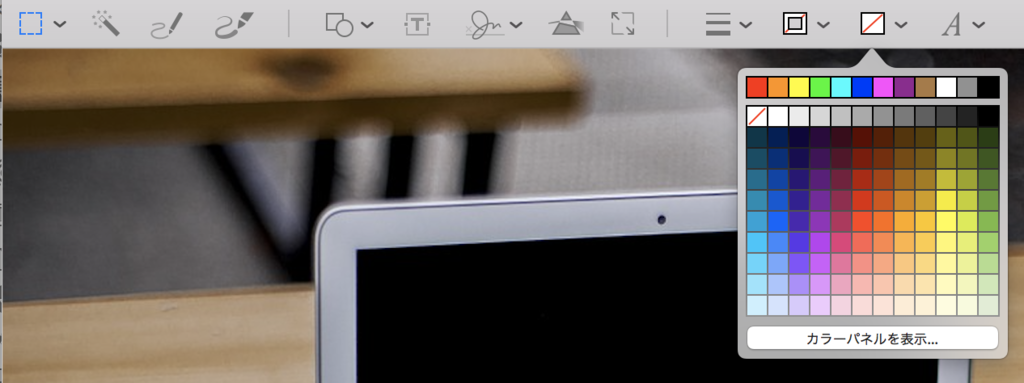
◯下画像の「白い四角に赤い線が入ったマーク」を選択することで編集できるんや

◯ここで色を決めることで、さっきのテキスト背景が変わる!
とりあえず、今は白を選択してみよう!
すると、、、背景ができる!

これでは、背景の写真を潰してしまっているし、画像とテキストに一体感がない
というわけで、背景の白を半透明にしてみよう!
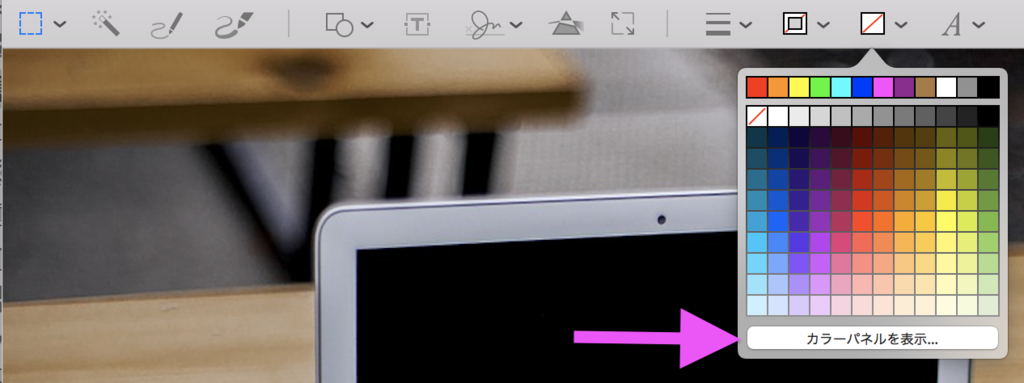
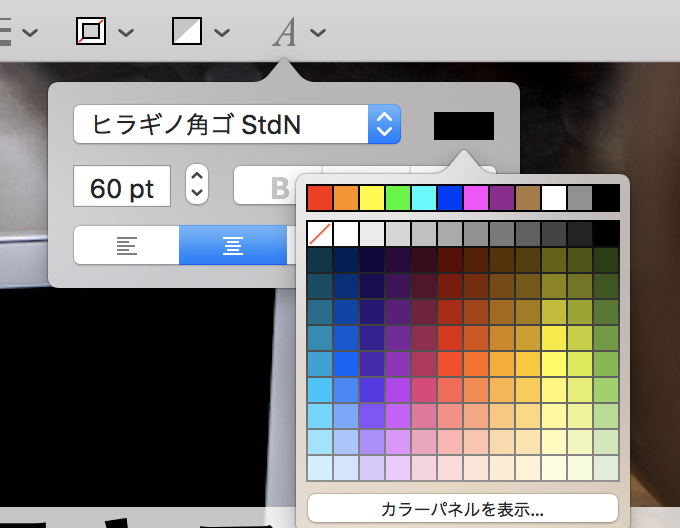
◯さっきも使った「白い四角に赤い線が入ったマーク」から「カラーパネルを表示…」を選択!

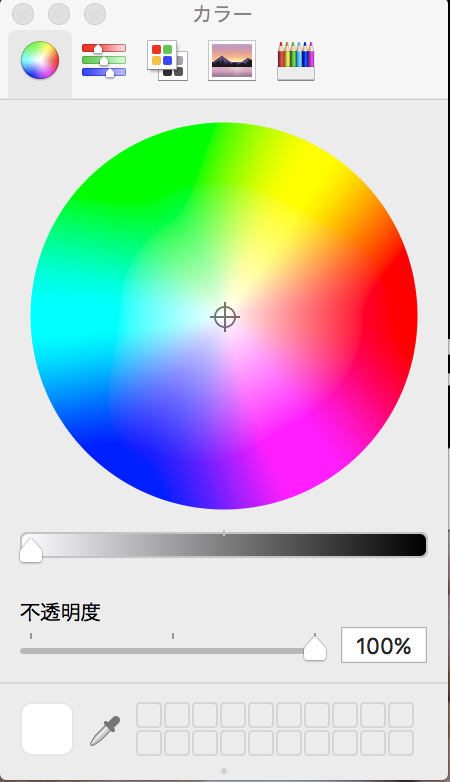
すると以下のようなカラーパネルが登場する

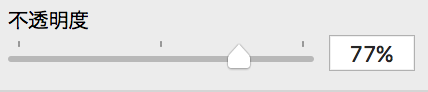
◯ここの「不透明度」の設定バーを適当に変更することで背景の透明度が変わるんや!

77%くらいにしてみよかな
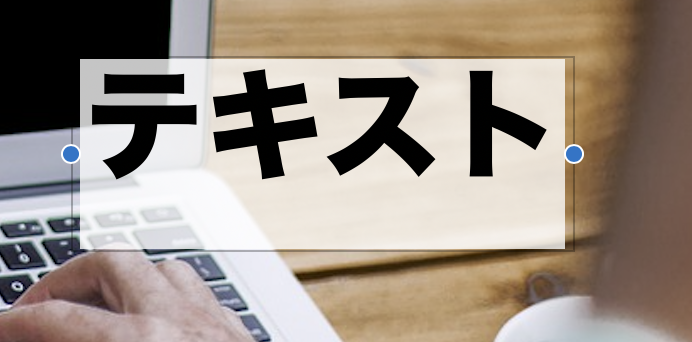
そしたら次のようになる

お!白背景が半透明になったな!
透明度はさっきの設定バーから自由に決めてかまわんよ!
◯白い背景は両はしにある「青い点」をドロップアンドドラックして横に伸ばすことができる
◯縦に伸ばしたいときは「テキスト」の最後尾を選択して改行すればOK!

文字の色を変える
次は文字の色を変えてみよう!
◯文字のいろんな設定は「Aマーク」から変更することができる!
◯「Aマーク」を選択した後、出てきたタブの右上の「四角い部分」をクリックすると色を変更できるよ!

ここでは青にしてみようかな!
そんでテキストも入力して「テキスト」→「圧倒的解説!」にしてみよう

いい感じになってきたな!
次はこの「圧倒的解説!」の下に 赤色で文章を加えようと思う
文章ごとに色を変える
「Tマーク」で作ったテキストボックス内のテキストは
一部分だけ色を変えることはでけへん。。。
これが結構、嫌な仕様で、
1文のある文字だけ選択して色を変えようとすると文章全体の色が変わってしまう
これを避けるために文章ごとに色を変えるときは
新たにテキストボックスを「Tマーク」をクリックして作り色を設定するという方法をとることにするよ
◯「Tマーク」を押して新たにテキストボックスを作るで

◯あらたにテキストが登場する
◯「Aマーク」から色を変更する(ここでは赤にしてみた)

こうすることで、別々の色の文章を作ることができるんやなぁ
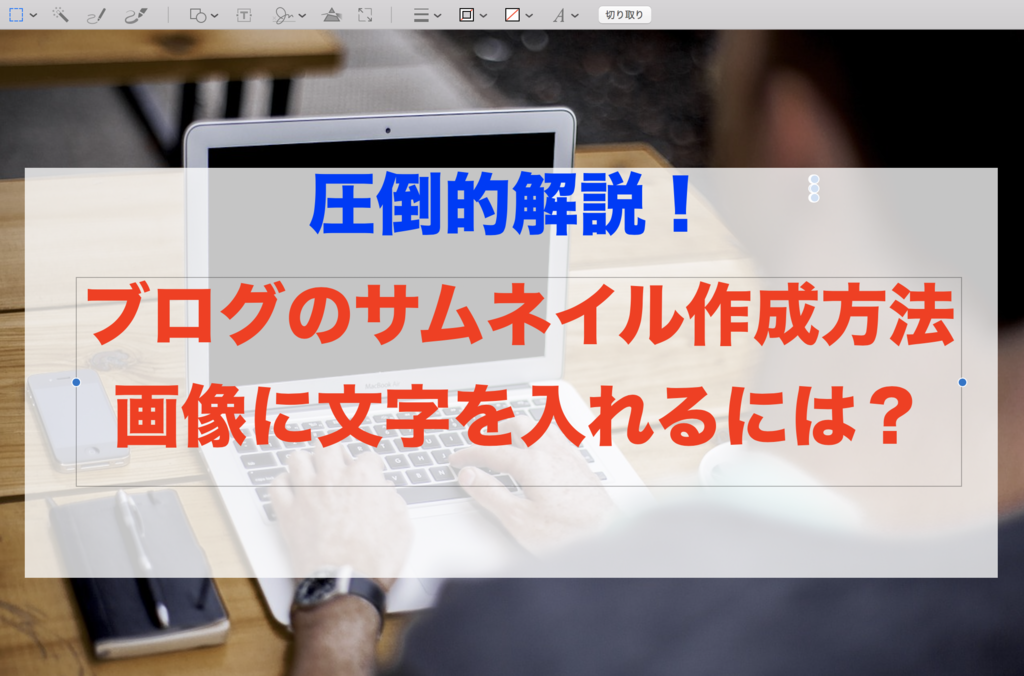
テキストもブログ記事にあった良い感じの文にして。。。。

保存も忘れずに!
完成や!

まとめ
ということでな
デフォルトの画像編集ソフトだけでかなり幅広いことが簡単にできるわけや!
もっと手の凝ったサムネイルも作ってみたいけど
そうなるとちゃんとした画像編集ソフトを使わないと難しそうや
レイヤーとか関係してくると特に。。。
これくらいのサムネイルで良い!って人は
これで十分やと思うのでぜひ試してみてくれ!
ほいじゃ!