どうも!ウィリスです!
最近、ブログのレイアウトが変わったんですが何人くらい気づいてくれたでしょう??
他のブログで紹介されているCSSコードを貼り付けるだけの場合もありましたが、自分で変更した部分もあります
ブログを始めて6ヶ月たちますが、ようやくHTML & CSSのお勉強に手を出したんです
完全に知識ゼロからのスタートでした
HTMLは「なんかホームページ書くときのプログラム??」的な知識しかありませんでしたし、
CSSは「は??なにそれ」というレベルでした
今回は、知識ゼロの状態の僕に、基本の基本から分かりやすくHTML&CSSを教えてくれた本を紹介したいと思います!
HTMLとは
HTMLはウェブページを作成するために作られたプログラム言語のようなものです
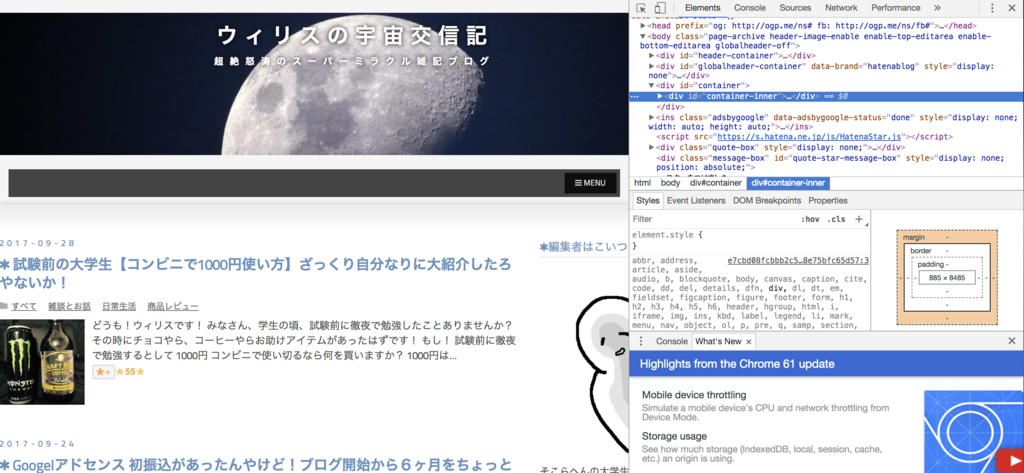
GoogleChromeを使っているなら、適当なWebページを開いて「右クリック」→「検証」を選択すると、そのページHTMLを見ることができます

ちなみに、このブログのTOPページでやってみると

こんな感じになります
右上にコードが出て来ていますね!
こうやってWebページが出きているんです
CSSとは
一方、CSSとは何でしょう??
CSSとは、Webページの表示をカスタマイズするコードです
HTMLでWebページは作れるんですけど、レイアウトやデザイン、動きなどは出せません
HTMLでWebページを作成した上でCSSでデザインを変更するんですね
いまでは、一般の方やWebデザイナーが作ったコードをコピペするだけで、自分のWebページをかなり良いデザインにすることができます
しかし、HTMLとCSSの知識を少し取り入れるだけで、
ちょっとしたカスタマイズは自分でできちゃうんですね!
今回紹介する本はそのためのおすすめ入門書になります!
その本がこちら!
すらすらわかるHTML&CSSの基本

こちらがオススメする入門書です
ちなみに僕もこの本ではじめは勉強していました
The 入門書という感じの表紙です
どんな中身なのか紹介していきましょう!
知識ゼロでOK!

中身はカラフルでスラスラ読み進めることができます
そして入門書ですからもちろん知識ゼロで読み始めてOKです!
はじめからHTML&CSSの文法を書いている訳ではなく
「Webサイトとは」
「HTMLを書くためのソフト紹介とインストール方法」
「そもそもHTMLとは」
「サーバーとは」
「リンクとは」
などの準備段階から丁寧に教えてくれます!
さらに、この本の良いところはサンプルコードが提供されいてるところです
そのサンプルコードをもちいてサンプルWebサイトを一緒に作っていくという流れで本の内容が進みます
一つ一つ出来上がっていくWebページを眺められるので
モチベーションが続いてよかったです!
なので、この本一冊読み終わった頃には1つのWebページを作成し終わることになります
肝心のコード文法は??

肝心のコードの文法の説明部分ですが、ざっくり言って「やさしい」です
必要最低限の文法を大局的な視点から、部分的な視点へズームしなから教えてくれる感じです
この本1冊で様々なWebページが作れるほどの知識は得られませんが、
その分、簡単にサクサク読み進められます
実際にWebページを作りたいなら、
この本で「HTMLとは」「HTMLの簡単な文法」「リンクとは」「サーバーとは」などの基本的な知識を入れた後、
本格的な分厚い辞書的な文法書を持つことになるでしょう
Webページ公開までお手伝い
この本はWebページの公開までお手伝いしてくれます!
具体的に言えば、
どのサーバーがオススメで、
どうやってサーバーと契約して、
どうやってデータをアップロードして・・・
というような事柄です
全て、例があるのでそのまま本のいうとおりやれば、本当にWebページを公開してしまうことができます
まとめ

メリットや優秀な点をまとめると
・知識ゼロでOK!
・サクサク読める
・1冊読み終えるとWebページが1つ完成している
・Webページ制作をソフトインストールからサーバーアップロードまで大局的な知識を得られる
ということで、僕的にかなり助けられた1冊でした!
皆さんもちょっとHTMLやCSSをかじりたいなぁ
けど、難しいのも嫌だなぁという時は、この一冊から初めてみてはどうでしょうか