「はてなブログからWordPressへブログを移行したい!」
「引っ越し作業の全手順を一括で教えて欲しい!」
という方のためにはてなブログからWordPressへブログを移行する全手順を解説します。
僕もはてなブログからWordPressへブログを移行しています。初めは「難しそう」と思っていましたが、やってみれば意外と簡単でした。
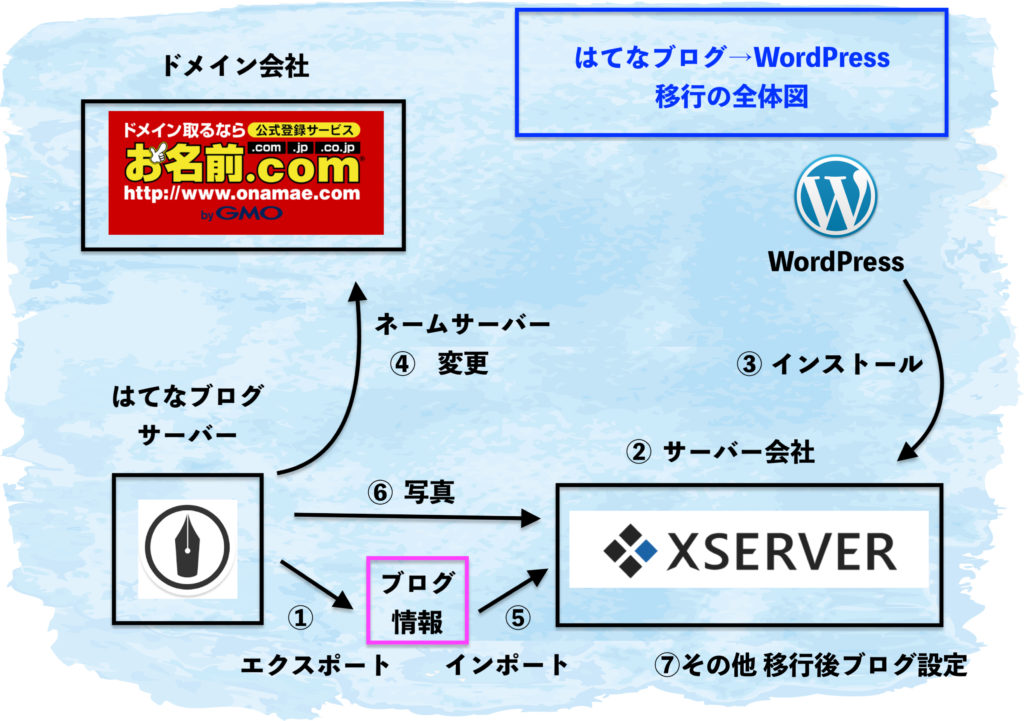
はてなブログからwordpress引っ越し作業

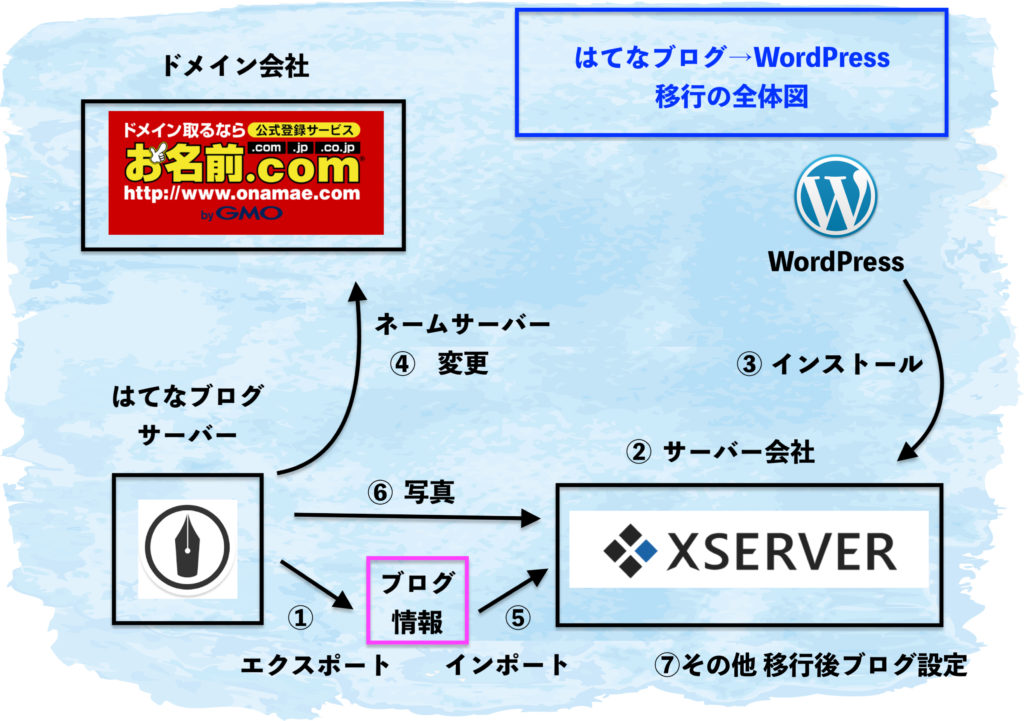
はてなブログからWordPressへの引っ越し作業は、この図のような全体図になっています。
- はてなブログのブログ情報をエスクポート
- サーバーをレンタルする
- サーバーにWordpressをインストールする
- ドメイン会社のネームサーバーを変更する
- ブログ情報をレンタルしたサーバーにインポートする
- はてなブログからWordpressにブログ中写真を一括移動する
- 移行後ブログの様々な諸設定
いろいろ分からないこともあると思いますが、この記事に従って行けばブログ引っ越しはできます。また、分かりにくそうな所も少しずつ説明していきますね。
このはてなブログからWordPressへブログを移行する手順を実行する前に、次の注意点を頭に入れておいてください。
- 独自ドメインではてなブログを運営している人向けです。
- サーバーをレンタルしていない人は新たにレンタルすることになります。
- 丸1日あれば移行は完了します。
それでは手順をみていきましょう。
①はてなブログからブログ情報をダウンロード
まずは現はてなブログの情報を取り出します。
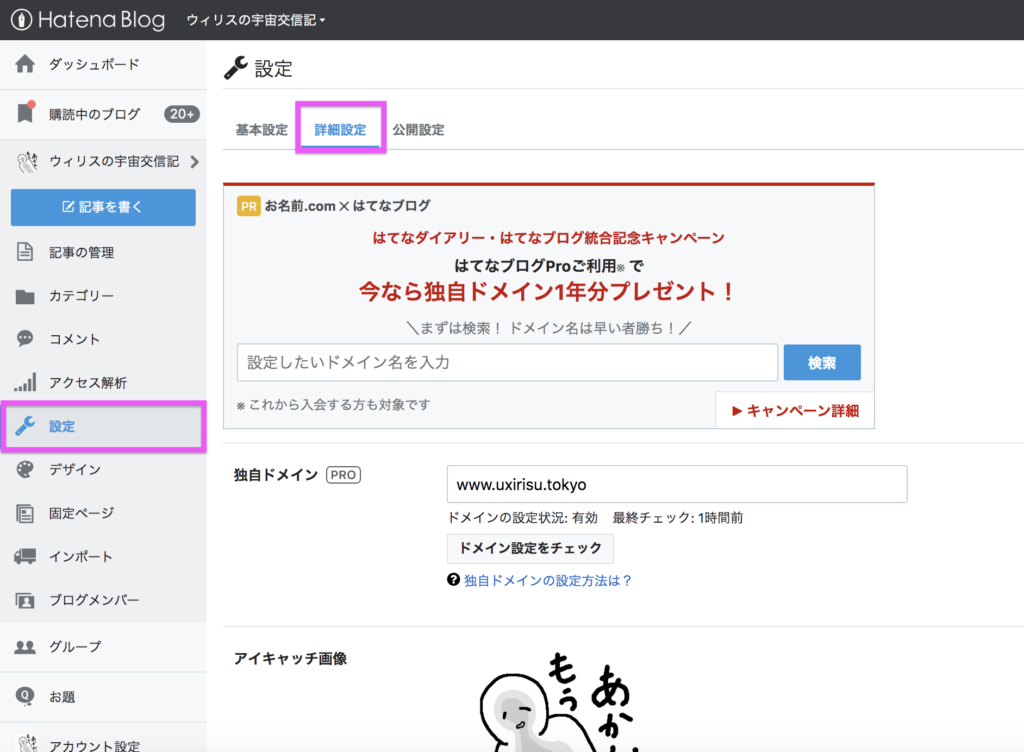
はてなブログページから「設定」→「詳細設定」と進んでください。

「記事のバックアップと製本サービス」という項目があるので選択します。
エクスポート画面に進むので、「エクスポートしなおす」をクリック。
ここでエクスポートしたことがない人はボタンの表示が違うかもしれませんが、気にせず「エクスポート」してください。

エクスポートした後は、「ダウンロード」をクリックしてダウンロードしましょう。

これで現ブログ情報をダウンロードできました。
はてなブログの画像サーバーから画像を一括ダウンロード
自分のはてなブログから写真を一括ダウンロードしましょう。
ここではMacでの方法を紹介します。600円かかる便利アプリを使用するので、無料でどうにかしたい人は別方法を探してみてください。
別の方がわかりやすくまとめてくださっていました。
>> はてなフォトライフの画像を一括ダウンロード(Mac版)
>> はてなフォトライフの画像を一括でダウンロードする方法
URLを打ち込むだけで、指定のデータだけダウンロードできるツールがあります。
>> SiteSucker

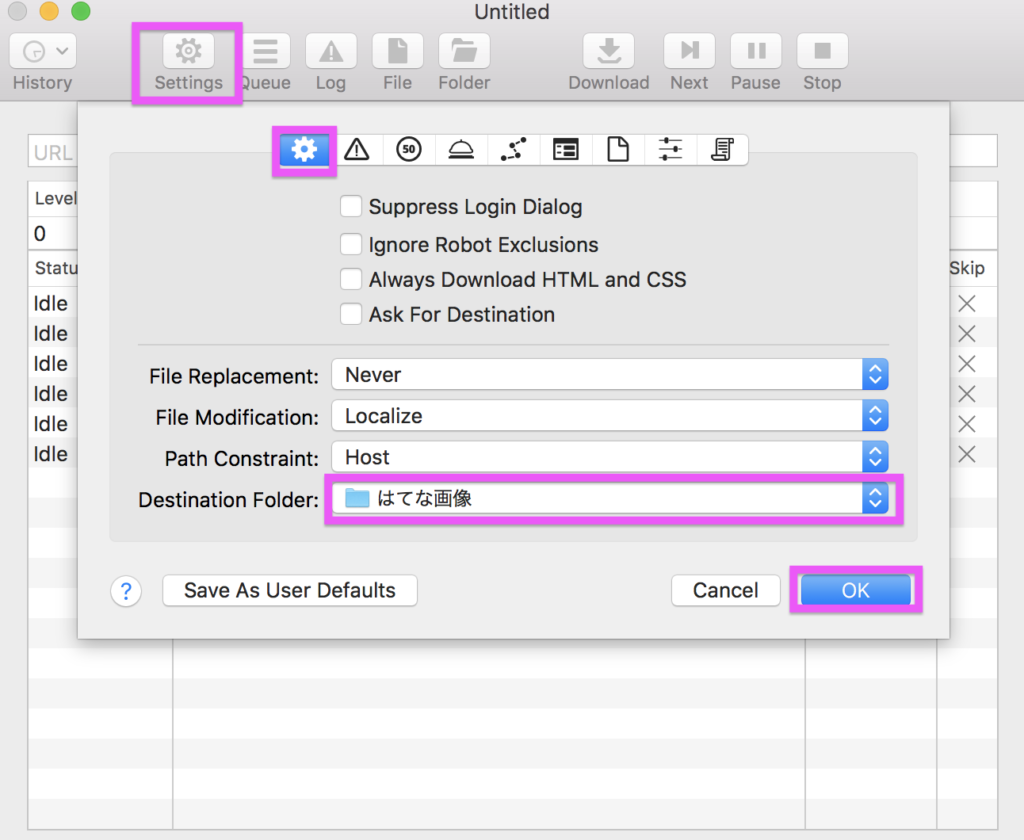
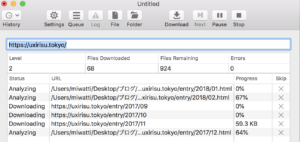
ダウンロードしたら設定をしていきます。「Settings」→「(歯車マーク)」→「Destination Folder」の項目をみてください。
この欄はダウンロードする写真の保存先を入力する欄です。ダウンロード先を指定しましょう。

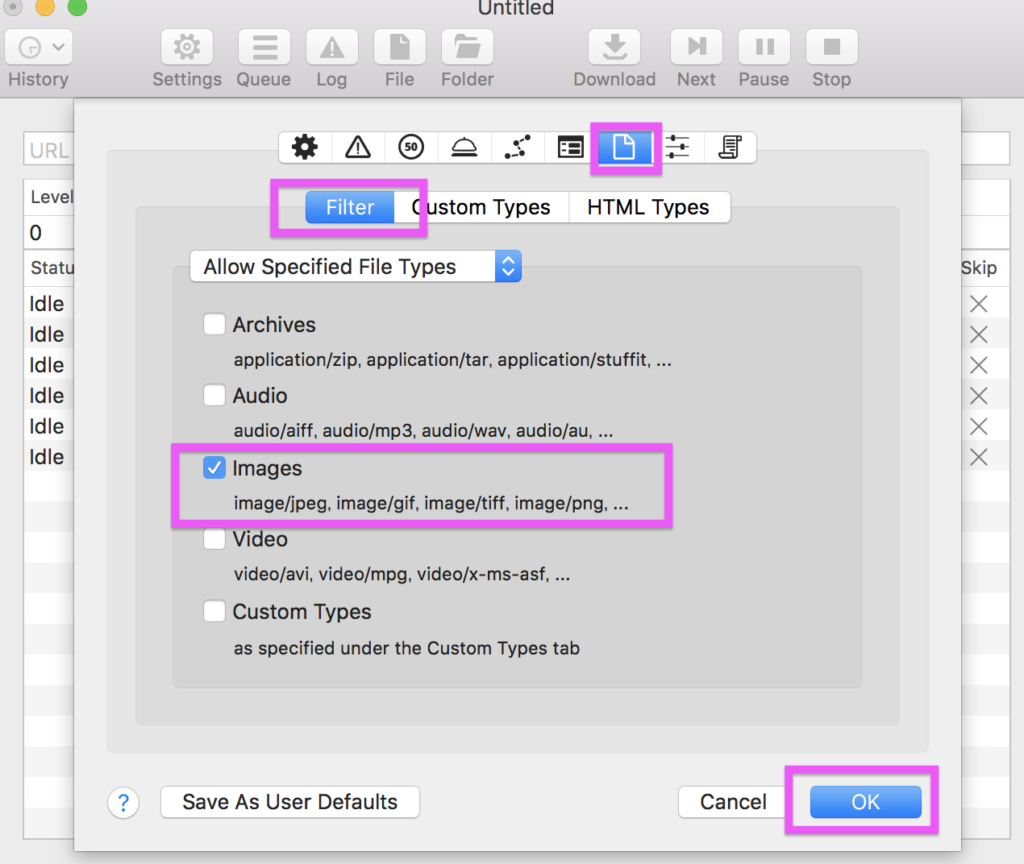
次に画像のような「(ページマーク)」→「Filter」→「Images」にチェックを入れてください。これで画像(Image)だけダウンロードするようになります。

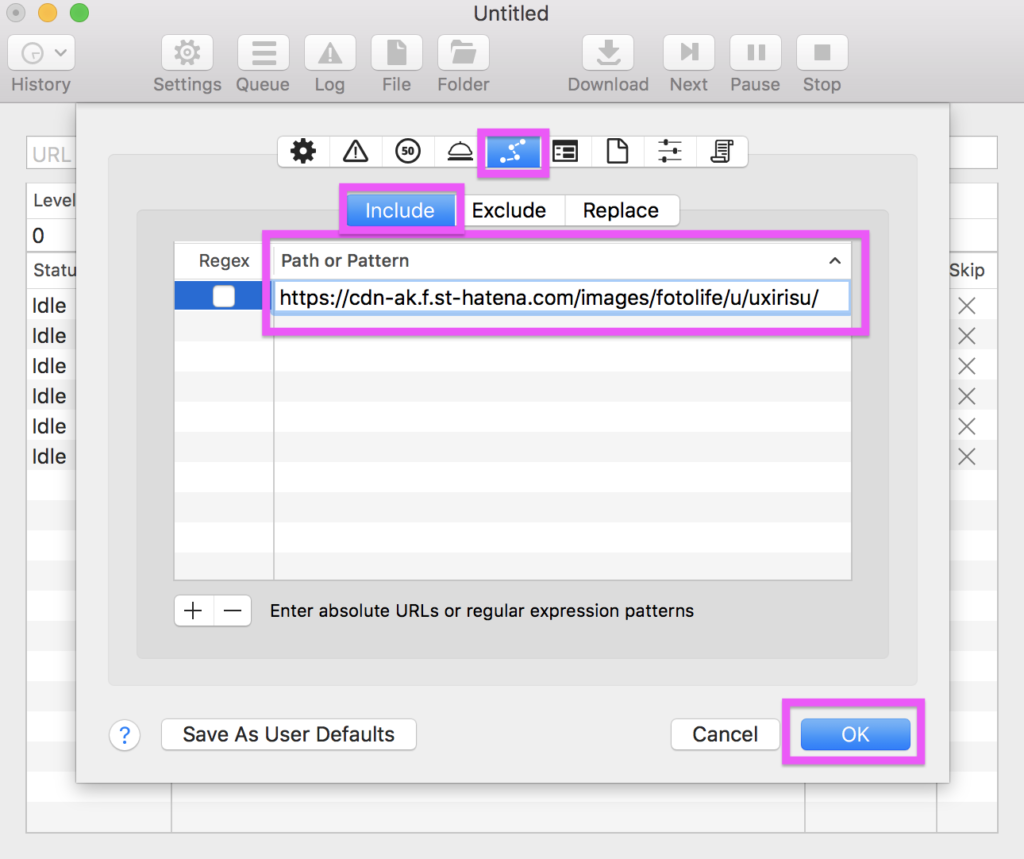
次にダウンロードしたいアドレスパターンを入力します。

「Include」項目「path or pattern」を次のように入力してください。
https://cdn-ak.f.st-hatena.com/images/fotolife/(ユーザーIDの頭文字)/(ユーザーID)/
- (ユーザーIDの頭文字) :はてなブログのIDの頭文字のことです。僕はuxirisuなので「u」
- (ユーザーID) :はてなブログIDのこと。僕なら「uxirisu」です。
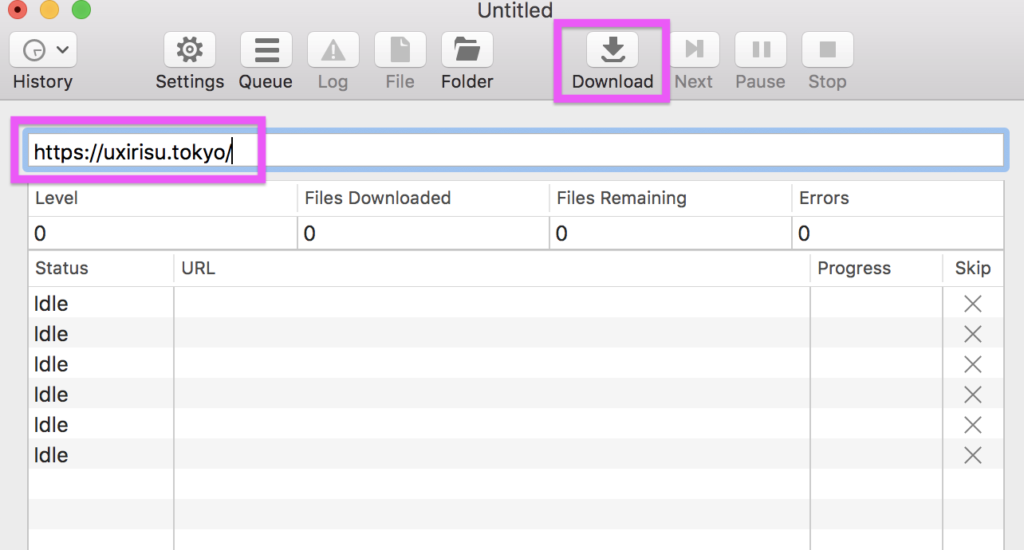
最後にアプリのtop画面に戻って、ブログのURLを入力し「Download」をクリックしてください。

自動的にブログ内の写真をダウンロードしてくれます。

この記事の後半で、ダウンロードした写真をwordpressに移動させる方法、記事中の写真アドレスを一括変更する方法を解説します。
一旦これで、はてなブログから情報を抽出し終えました。
②サーバーをレンタル契約
次にサーバーをレンタルします。サーバーとは ブログの情報を常に保管し、ブログ訪問者にコンテンツを提供するためのパソコンだと考えてください。
自分のパソコンでもできなくはないですが、常に電源オン・ネット接続しっぱなしである必要があるため面倒です。一般的にはサーバーをレンタルして そこにブログを設置します。
レンタルサーバーを契約していない人はこの機会にレンタルしましょう。
レンタルするサーバーはWordPressを利用するならXサーバー 一択です。

Xserverの「X10」「X20」「X30」とプランがありますが、ブログを運営するだけなら一番安い「X10」で問題ありません。「X10」の料金は次の通りです。

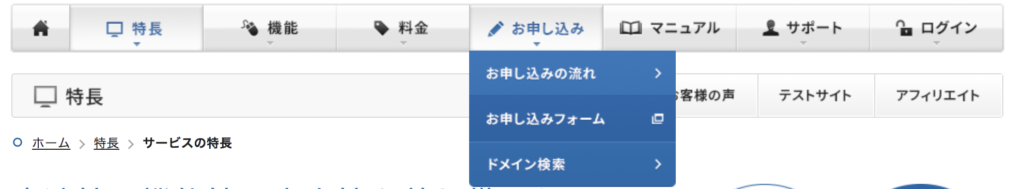
ここからはレンタルする方法を紹介します。Xserverのページに行くと、グローバルメニューから「お申し込み」→「お申し込みフォーム」を選択します。
 お申し込みフォーム左側の「新規お申し込み」へ進みます。
お申し込みフォーム左側の「新規お申し込み」へ進みます。

あとは、個人情報を入力してレンタルサーバー契約完了です。

サーバーIDは任意でつけられる名前のようなものです。
プランはX10を選択しましょう。
サーバーにドメインを登録
サーバーをレンタルした後は、そのサーバーに自分のブログのURLを教えてあげます。
まずは、Xserverのページにいきましょう。
Xserverのトップページ右の「ログイン」→「インフォパネル」を選択します。
そこからログインしてマイページへ進みましょう。

インフォパネルが表示されたら、少し下にスクロールして、「サーバー」という項目を見つけてください。そこから「サーバー管理」をクリックします。

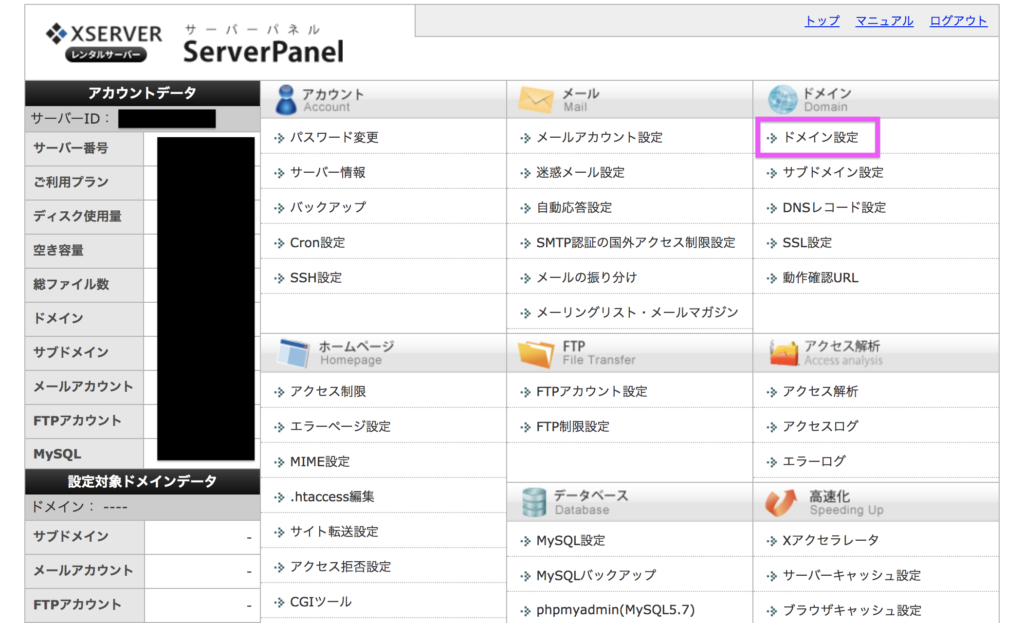
これでサーバー管理画面(サーバーパネル)へ移行します。この画面はよく使うのでブックマークしておきましょう。

次に「ドメイン設定」を選択してください。
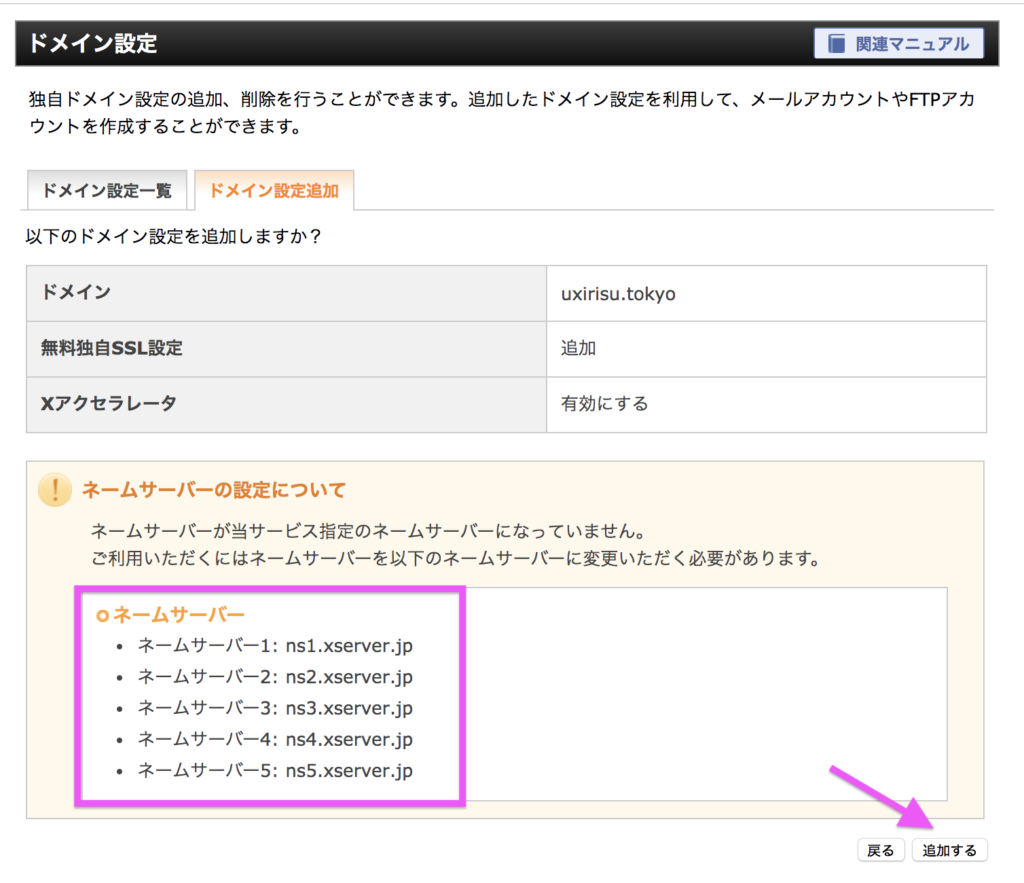
開いた画面で「ドメイン設定追加」タブを選択し、自分のブログのドメイン名を入力しましょう。

- 無料独自SSLを利用する
- 高速化・アクセス数拡張機能「Xアクセラレータ」を有効にする
はチェックがついたままでOKです。「確認画面へ進む」をクリックして次に進みましょう。
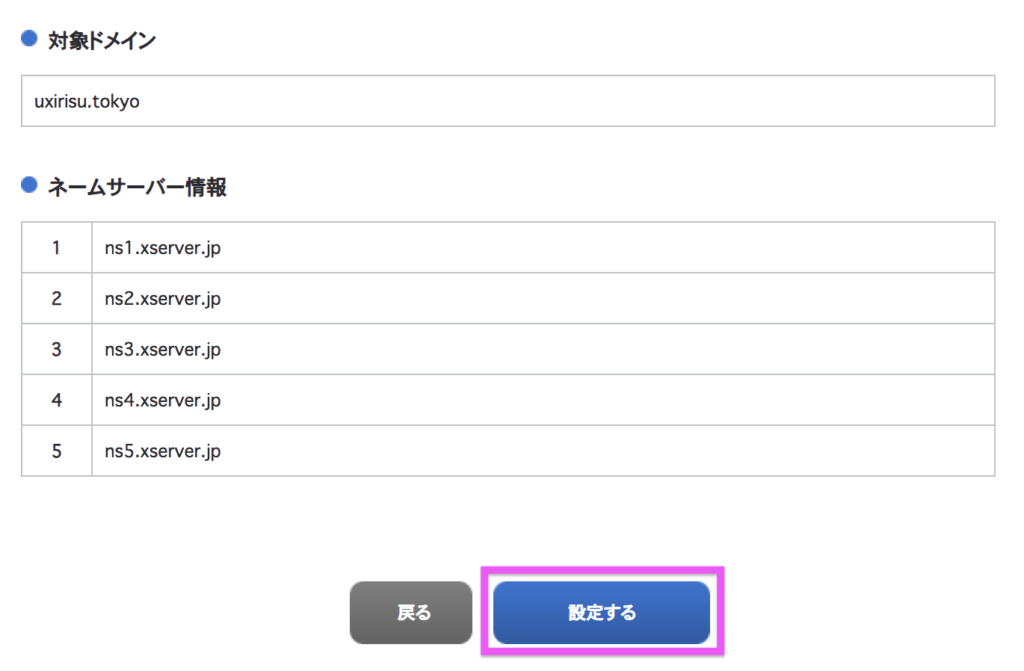
ドメイン設定確認画面が出ます。

ここで画像マゼンタ四角で囲った「ネームサーバー」をメモっておいてください。
最後に「追加する」を選択しましょう。
これでブログのドメイン名追加が完了しました。レンタルサーバーがあなたのブログのドメイン名を認識してくれます。
③サーバーにwordpressをインストール
次はレンタルしたサーバーにWordpressをインストールしていきます。
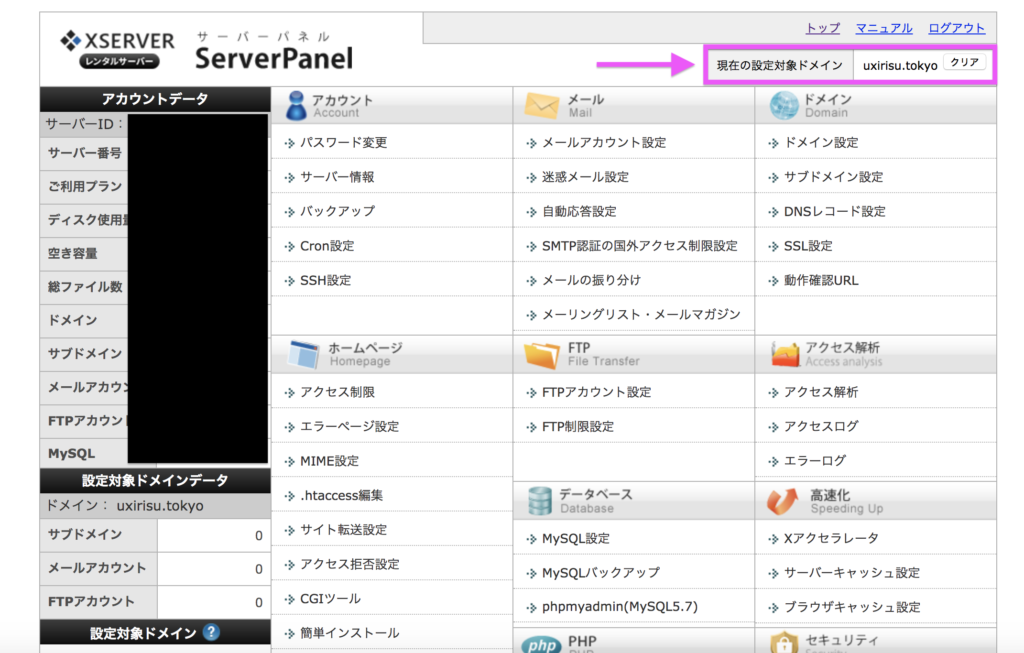
まず、Xserverのサーバー管理画面(サーバーパネル)へ行きましょう。
画面右上の「設定対象ドメイン」を自分のブログのドメインに設定しましょう。すでに設定されて入れば問題ありません。

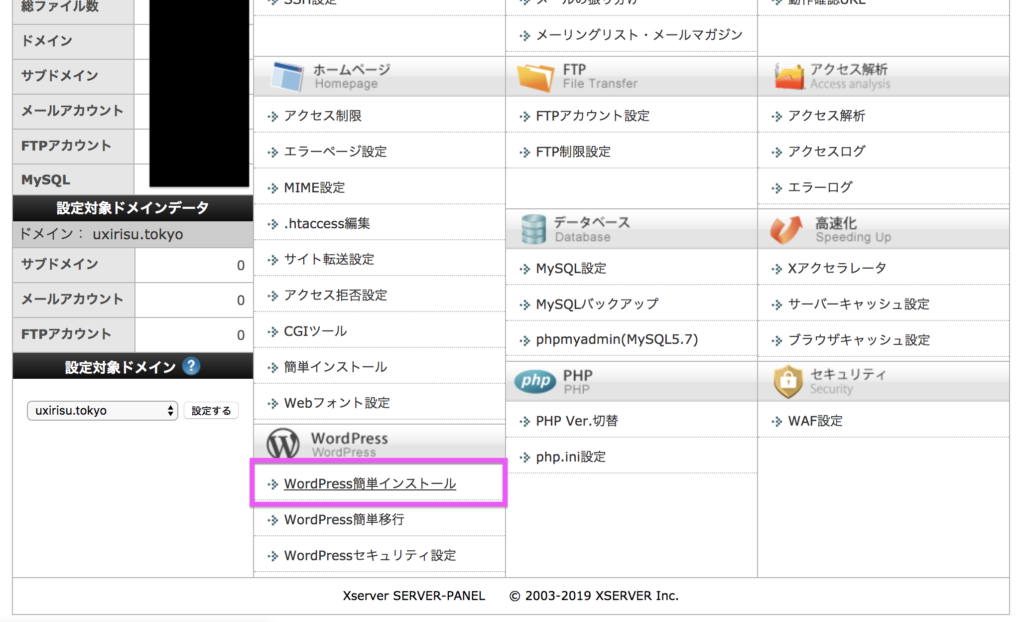
次に同ページ下の「Wordpress簡単インストール」を選択します。

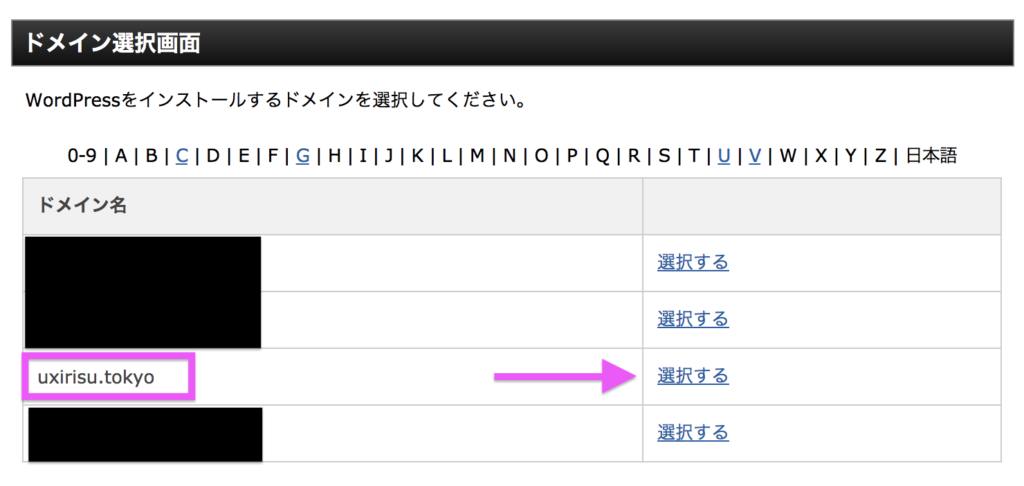
出てきた画面で、もしかすると次のような「ドメイン選択画面」が出るかもしれません。
その場合は、自分のブログのドメインを選択しましょう。

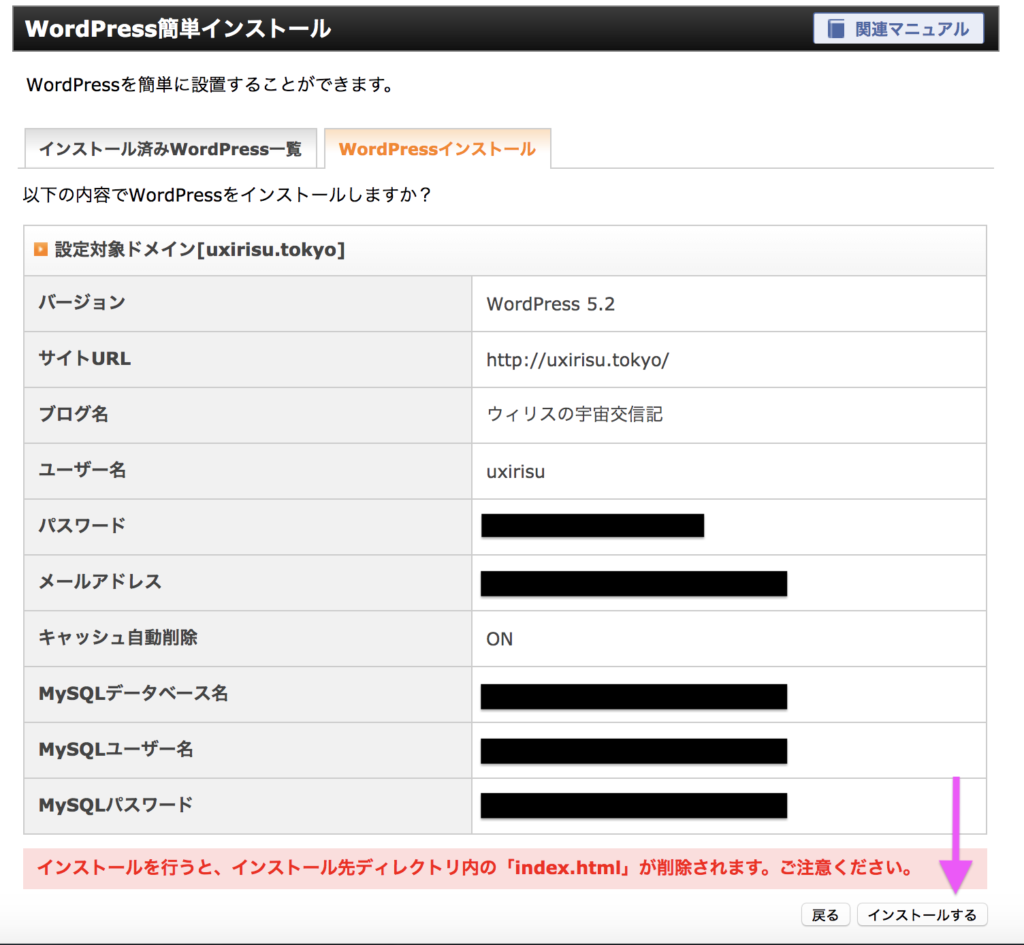
次の画面で「WordPressインストール」タブを選択し、各項目を入力して行きます。

画像を見本に入力してみください。入力できれば「確認画面へ進む」を選択しましょう。
すると確認画面が出てきます。

この画面の情報はメモっておいてください。スクショを取っておくことをおすすめします。
これでレンタルサーバーにWordPressがインストールされました。
④ネームサーバーを変更
次にネームサーバーを変更します。
ネームサーバーとはURLとサイト住所を紐づけるリストのようなものです。
例えば、このブログ「https://uxirisu.tokyo」をGoogle検索欄に入力すると、ネームサーバーに「このURLってどこのサイト?」と問い合わせます。
ネームサーバーは「あ、そのURLのサイトははてなブログの〇〇にあるよ」と返答してくれたりします。
しかし、これからは「https://uxirisu.tokyo」と入力した時、はてなブログじゃなくて、WordPressに飛ばしたいですよね。
そのときはネームサーバーを変えて、「あ、そのURLのサイトはWordPressの〇〇にあるよ」と返答してもらえるように設定することになります。
今からそれをします。
まずは、独自ドメインを取得したサイトに行ってください。
お名前.com、ムームードメイン、スタードメイン、エックスドメインなどが有名ですが、ここからはお名前.comの場合の設定方法を解説します。他の会社でもだいたいは同じなので参考になると思います。
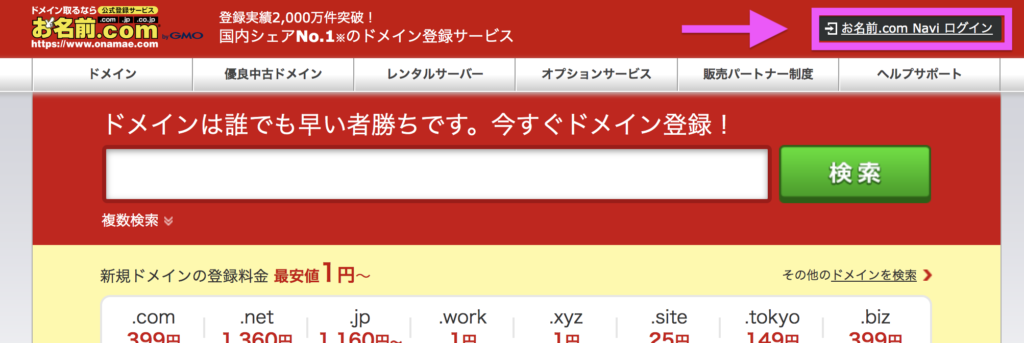
お名前.comのページから自分のアカウントにログインしましょう。TOP画面右上にログインボタンがあります。

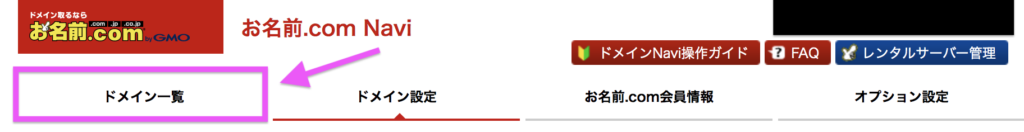
次の画面で、「ドメイン一覧」タブを選択、

表示された画面から、自分のブログのドメインのネームサーバー欄の「変更する」をクリックします。

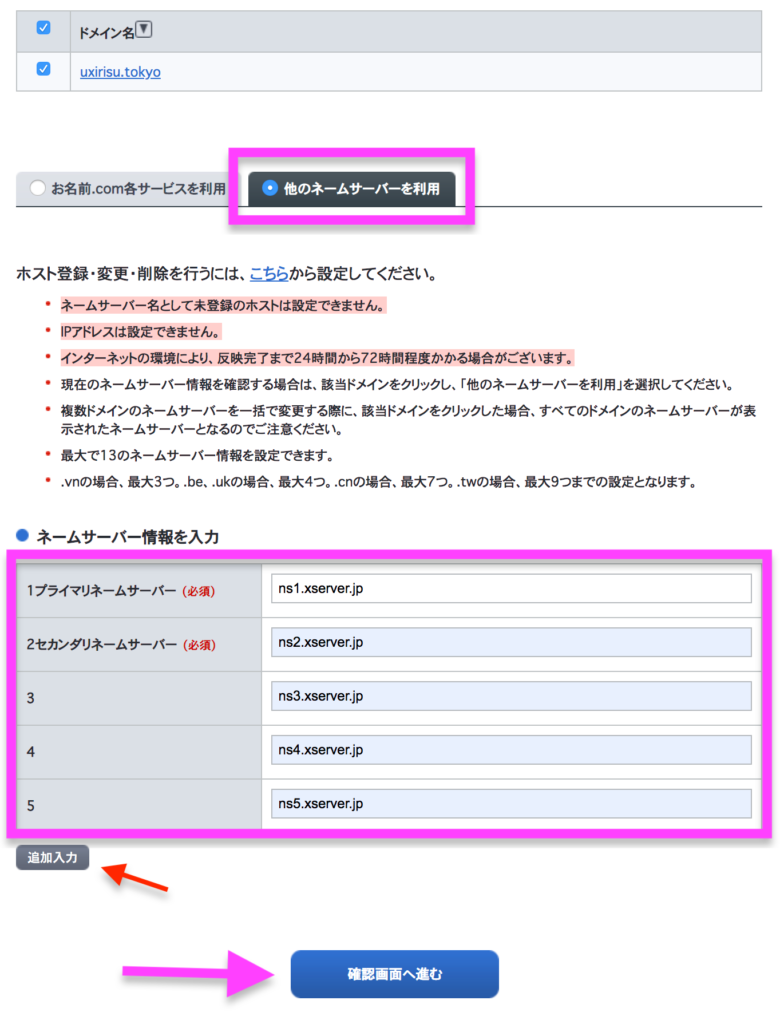
次に表示された画面で「他のネームサーバーを利用」タブを選択します。

ネームサーバーは5つ入力して「確認画面へ進む」を選択してください。
入力する5つのネームサーバーは先ほど、レンタルサーバーにドメイン設定した時にメモしたものになります。

最後に確認画面が表示されます。確認してから「設定する」を選択して先に進みましょう。

ここでしばらく待ち時間です。

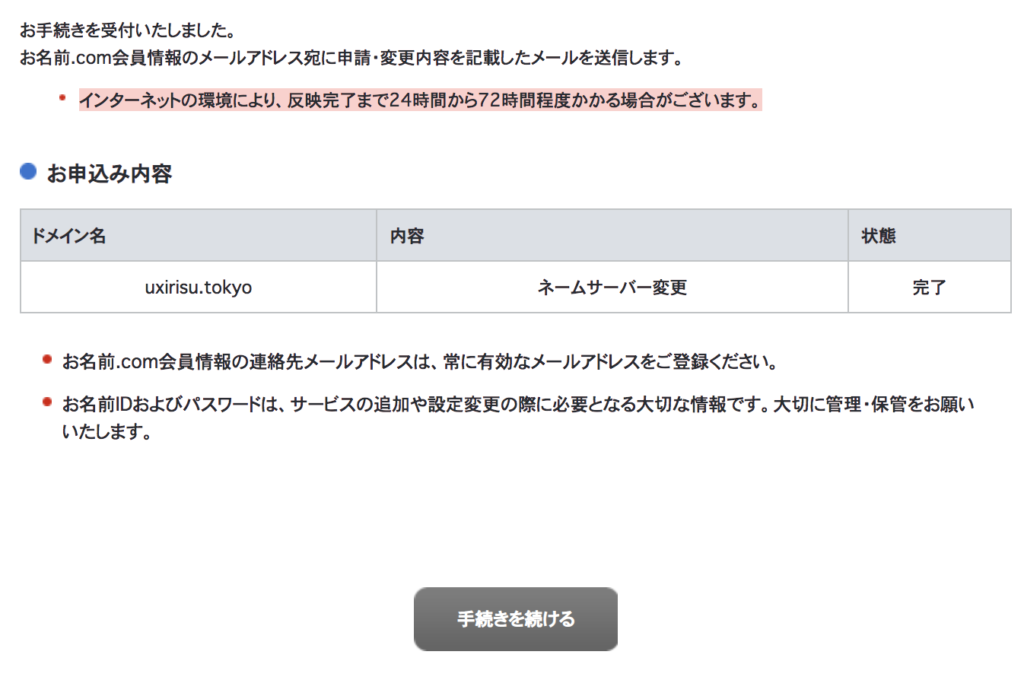
数分待ったら完了です。この画面が出れば正常に設定できています。

これでネームサーバーが変更されました。自分のブログのURLへ飛ぶと、はてなブログではなく、wordpressの方へ飛ぶようになっています。
⑤wordpressにはてなブログ情報をインポート
次は、wordpressにこれまでのブログ情報を読み込ませます。最初にはてなブログでエクスポートしたブログ情報を読み込ませるだけで、意外と簡単です。
まずは、wordpressの自分のブログへ行きましょう。
次のようにURLを打ち込むと、自分wordpressブログの管理画面へ行けます。
https://(自分のドメイン名)/wp-admin/
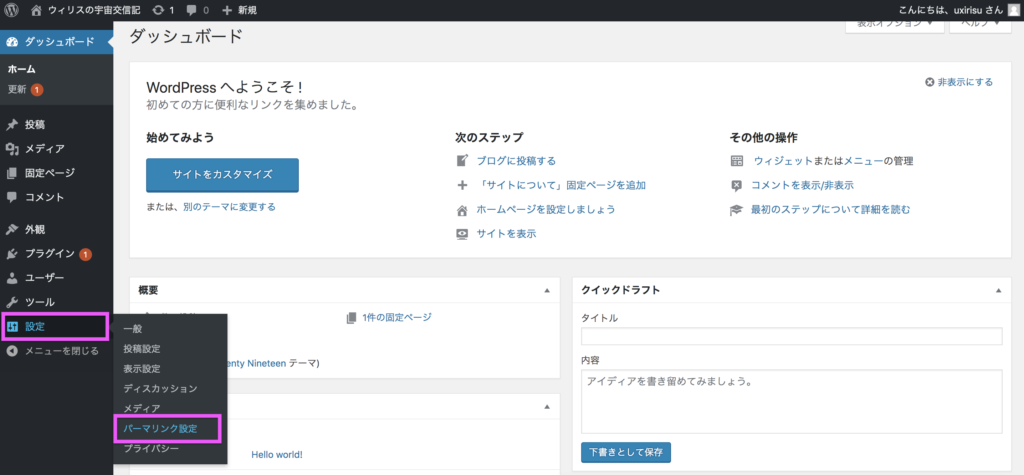
wordpressの管理画面へ移動したら、「設定」→「パーマリンク設定」と移動します。

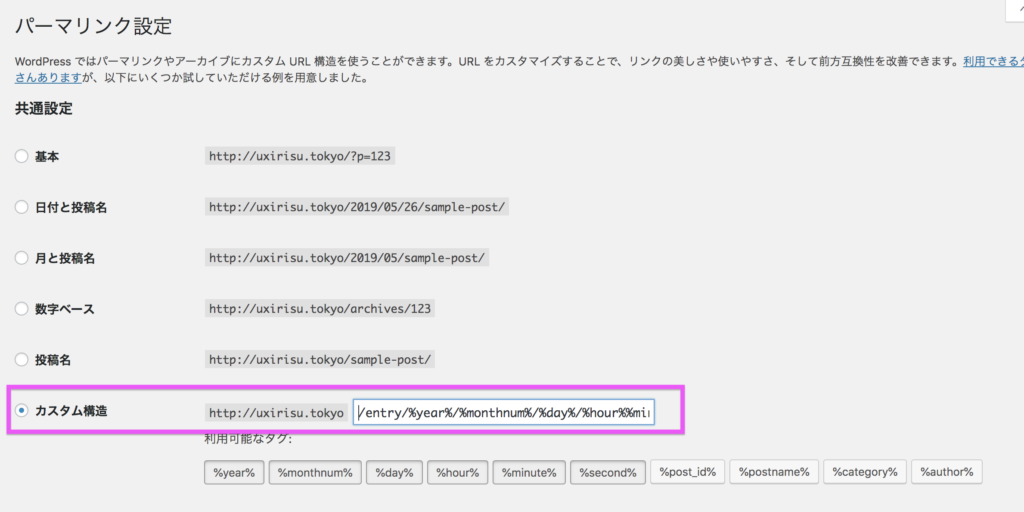
「カスタム構造」を選択し、次のように入力してください。
/entry/%year%/%monthnum%/%day%/%hour%%minute%%second%

これははてなブログの標準URL設定です。もしURLをカスタムしている方はそれに即して変更してください。
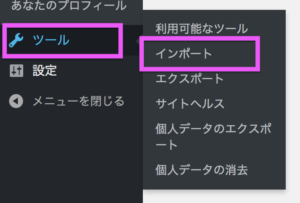
次に、「ツール」→「インポート」を選択してください。

「Movable TypeとTypePad」欄の「今すぐインストール」を選択。

画面上に「インポーターを実行」というボタンが出るので選択。

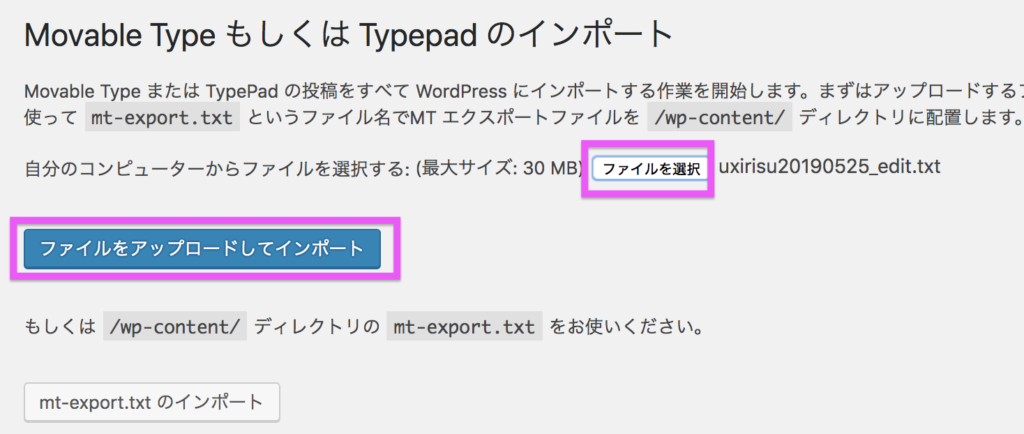
次のような画面になるので、「ファイル選択」で、はてなブログからエクスポートしたデータを選択し、「ファイルをアップロードしてインポート」を選択。

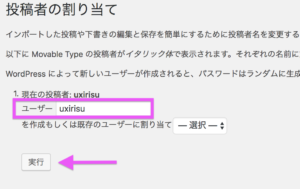
この時、ユーザーを問われますが、現在の投稿者のままでOKです。

実行をクリックしてください。これではてなブログデータがwordpressに入ります。
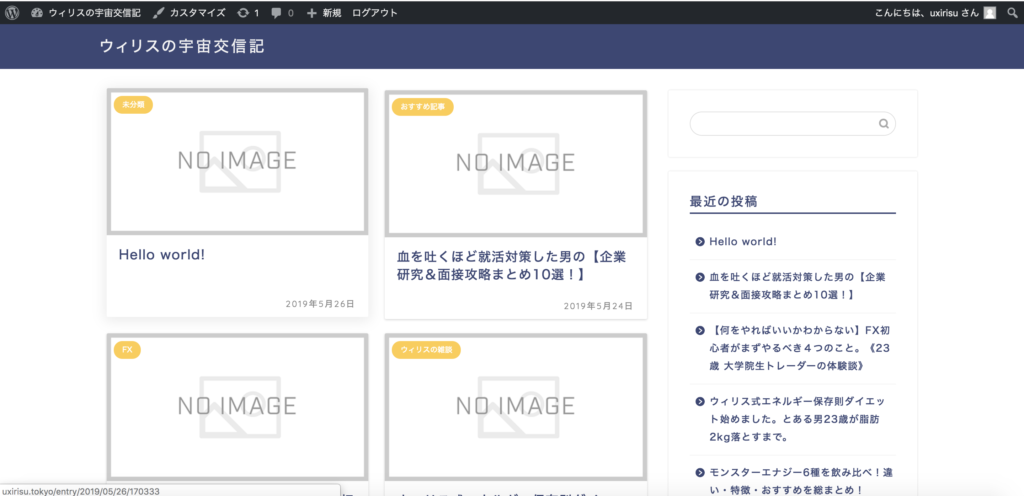
この時点で、いくらかはwordpressブログを見れるようになっているはずです。しかし、このままでは体裁が整っていなかったり、いろいろ不備があります。

(↑はテーマを入れています。同じ表示なっている必要はありません。)
- 写真アップロード先をはてな→wordpressに変更 (重要)
- ブログ内の写真リンクアドレスをはてな→wordpressに変更 (重要)
- テーマを設定する
- はてなブログ体裁のもくじを消す
- タイトルh3→h2、h4→h3、h5→h4と変更する
- アイキャッチ(サムネイル)を設定する
- 商品リンク・アプリリンクを確認する
- BOX・吹き出しを確認する
- SEO設定する
最低でもブログ写真アップロード先を「はてなブログ→wordpress」に変更することはやっておきましょう。これをしないと、はてなブログを消すことができません。写真ははてなブログに入っている状態ですからね。
完全なブログ移行と言うためには これまでのブログ写真をwordpressに移動させましょう。
⑥ブログ写真をはてなブログサーバーからwordpressに移す
はてなブログにアップロードしていた写真をwordpressに移します。
その後、記事中の画像リンクアドレスをwordpressに一括変更する方法も紹介します。
wordpressに画像をアップロード
この時期の最初ではてなブログからダウンロードした自分のブログの写真を用意してください。

中身の写真は全て名前を変えずにwordpressのメディアにドロップ&ドラッグで追加しましょう。

ここで、ブログ写真が大量の時は時間がかかります。少しずつ分けてアップする必要がありますね。
この方法とは別にレンタルサーバーに直接アップロードする方法も存在します。気になる方はそちらも調べてみてください。
これで写真をwordpressにアップロードが完了しました。
wordpress記事中の画像リンクをwordpressメディアに変更する
このままではwordpress記事中の写真リンクアドレスがはてなブログのままです。つまり、記事を見るごとにはてなブログから該当の写真を探して表示していることになります。
これを先ほどwordpressにアップロードした写真へのリンクアドレスに一括変更しましょう。
まずは「Search Regex」というwordpressプラグインをインストールします。

これは特定のパターンのHTMLコードを別のHTMLコードに置き換えるプラグインです。
プラグインは、WordPressの機能を拡張するためのツールです。
はてなブログとwordpressの画像リンクコードは次のような違いがあります。今のままでははてなブログの画像リンクコードになっているのでwordpressの画像リンクコードに変えましょう。赤色のコードを青色のコードに変えます。
https://cdn-ak.f.st-hatena.com/images/fotolife/(はてなID頭文字)/(はてなID)/(YYYYMM)/(画像の名前)
https://(独自ドメイン)/wp-content/uploads/(yyyy)/(mm)/(画像の名前)
- (YYYYMM):画像アップロードした年月です。2019年4月なら 「201904」となります。
- (yyyy)/(mm):これはwordpressに画像をアップロードした日時です。2019年5月なら「2019/05」です。
ここから「Search Regex」を使って、一括変更していきます。
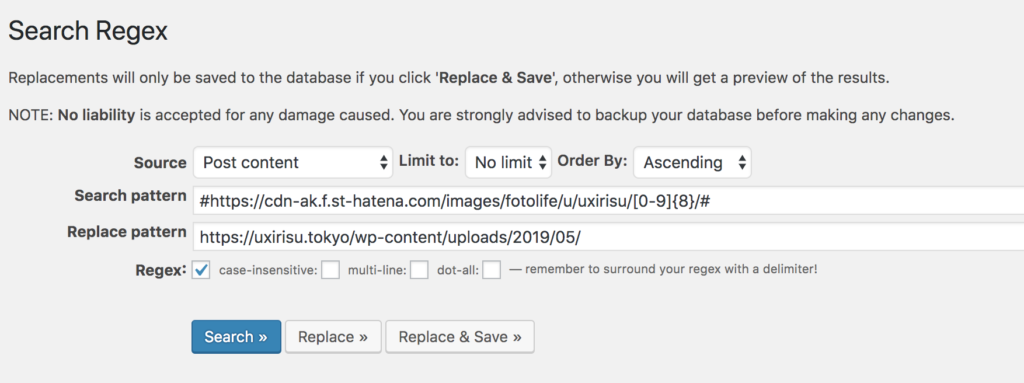
「Search Regex」には次のように記入してください。
#https://cdn-ak.f.st-hatena.com/images/fotolife/(はてなID頭文字)/(はてなID)//[0-9]{8}/#
https://(独自ドメイン)/wp-content/uploads/(yyyy)/(mm)/
僕の場合は、はてなID[uxirisu]でwordpressに画像をアップロードした日が2019年5月なので次のようになります。

- Regexの「case-insensitive」にチェックを入れておきましょう。
- 「Search」をクリックするとブログ中の該当するHTMLを検出します。
- 「Replace」でそのHTMLがどのように置き換わるか表示します。
- 最後に「Replace & Save」でHTMLを一括変更します。これは後戻りできないのでよく注意を払って確認してから実行してください。
これでブログ中の画像リンクアドレスが一括変換され、wordpressの画像リンクアドレスに変更できました。
これで一旦、はてなブログ→wordpressへブログを引っ越しできたことになります。
お疲れ様でした。
⑦引っ越し後にすること
ブログ引っ越し後に少々やるべきことがあります。1つずつ見ていきましょう。
テーマを設定する
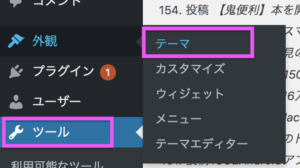
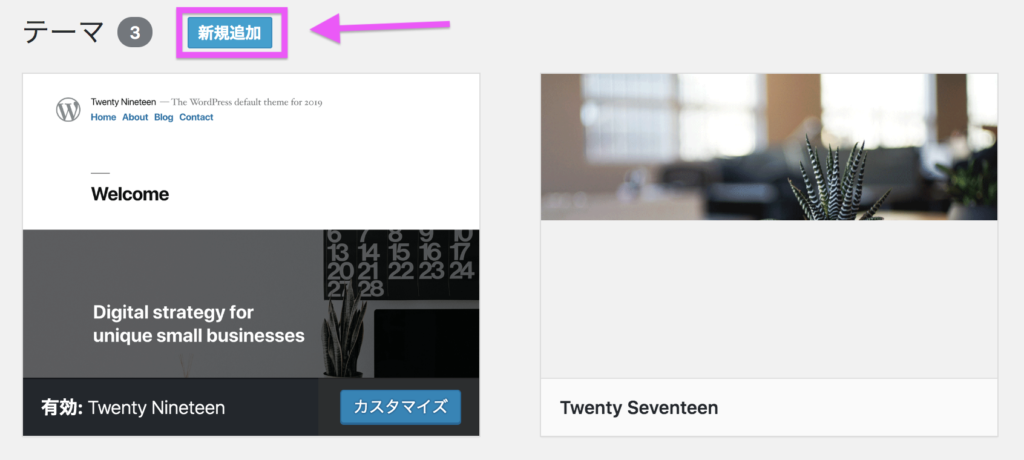
まずはwordpressのテーマを設定しましょう。wordpress管理画面から「ツール」→「テーマ」を選択します。

「新規追加」を選択します。

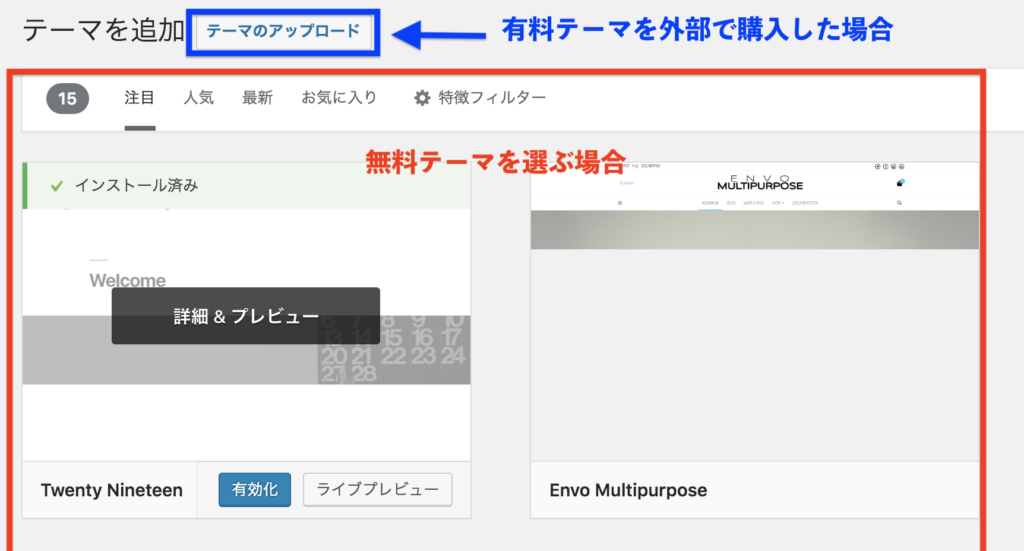
ここから「有料テーマ」を購入した人と「無料テーマ」から選ぶ人では設定方法が違います。「有料テーマ」を購入した人は「テーマのアップロード」を選択しましょう。
「無料テーマ」を選ぶ場合はこの画面から好きなテーマを選んでインストールすることができます。

これでブログのテーマ設定が完了です。

はてなブログの目次を消す
はてなブログからブログをインポートしただけだと、はてなブログ時代の「もくじ」が反映されてしまっていることがあります。はてなブログ記事中でもくじを使っていた人はこの処理をしてください。
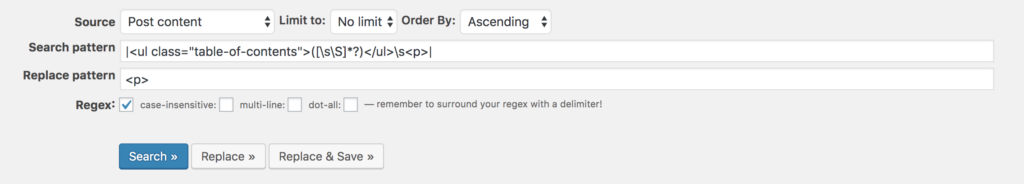
またしても「Search Regex」プラグインを使用します。次のように記載してください。

|<ul class=”table-of-contents”>([\s\S]*?)</ul>\s<p>|
<p>
はてなブログ時代の目次は「table-of-contents」クラスで囲まれています。これを検出し消すという作業です。入力し終えたら、確認しつつ「Search」「Replace」「Replace & Save」を押して もくじを削除しましょう。
wordpressではオシャレなもくじ、自動生成されるもくじなどが使用できます。僕のオススメは自動で目次生成してくれる「Table of Contents Plus」「Easy Table of contents」というプラグインです。


もくじを自動生成してくれるプラグインでかなり人気があります。興味のある方は調べてみてください。
タイトルh3→h2、h4→h3、h5→h4と変更する
はてなブログでは大見出しh3、中見出しh4、小見出しh5と設定されています。
しかし、一般的には大見出しh2、中見出しh3、小見出しh4です。
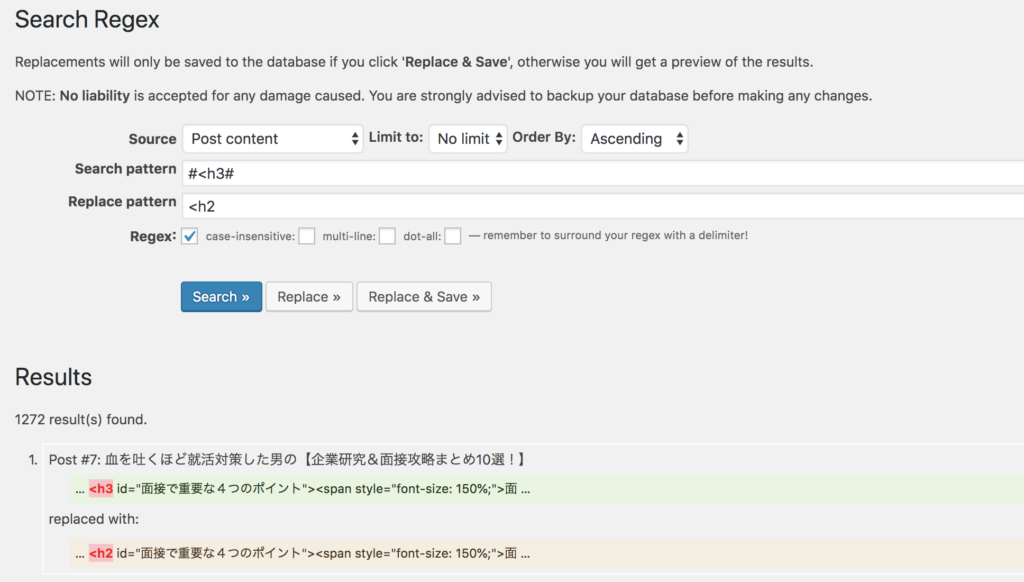
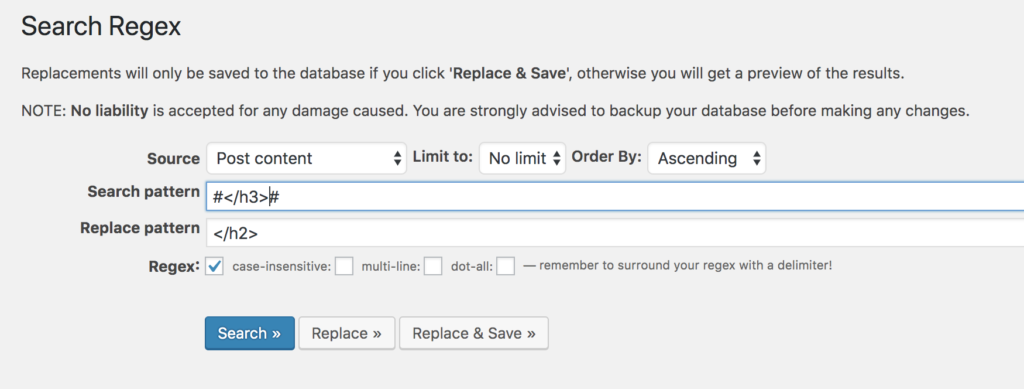
このままでは はてなブログ式の見出しhタグになっているので修正しましょう。またしても「Search Regex」プラグインを使用します。次のように記載してください。
#<h3#
<h2

これを同じようにh4→h3、h5→h4も変更してください。
次はこのように記入しコードを変更します。
#</h3>#
</h2>
 これを同じようにh4→h3、h5→h4も変更してください。
これを同じようにh4→h3、h5→h4も変更してください。
これでタイトルhタグの変更が完了しました。
アイキャッチ(サムネイル)を変更する

ブログ引っ越し後、ブログカードのアイキャッチ(サムネイル)が表示されていないことがあります。これは手で一つ一つ設定していくしかありません。自動でアイキャッチを記事中の画像から生成するプラグインもありますが、意図しない画像がアイキャッチになることが多く使えませんでした。
商品リンク・アプリリンク・吹き出し・BOXを確認
商品リンクやアプリリンクのデザインを確認しましょう。CSSが破棄されているのでデザインが崩れている場合があります。
僕の場合、アプリリンクが崩れ、商品リンクは大丈夫でした。(これは設定するテーマにもよります。)


吹き出し、BOXレイアウトもデザインが崩れていないか確認しましょう。
BOXというのは、こういう囲む系のデザインのことです。
CSSが記載されていない、吹き出しアイコン画像リンクが切れているなどが原因でデザインが崩れる場合があります。
Googleアドセンス広告設定
googleアドセンス広告を張っていた人は貼り直しましょう。
SEO設定
SEO設定を済ませておきましょう。
- Googleアナリティクス
- Googleサーチコンソール
- サイトマップ設定
SEO設定をしたい方は上の3つは検索して設定しておきましょう。
まとめ

- ①はてなブログからブログ情報をダウンロード
- ②サーバーをレンタル契約
- ③サーバーにwordpressをインストール
- ④ネームサーバーを変更
- ⑤wordpressにはてなブログ情報をインポート
- ⑥ブログ写真をはてなブログサーバーからwordpressに移す
- ⑦引っ越し後にすること
以上、ブログ引っ越し作業の手順でした!