どうも!ウィリスです!
最近はじめて、案件というものがやってきました
「〇〇を紹介してくれませんか?」的なやつですね
その際に、このサイトにはお問い合わせフォームを作っていなかったため
そろそろ作らないといけないなぁということで作りました
その方法をわかりやすく図解で紹介します!
もくじ
お問い合わせフォームを作る
お問い合わせフォームは「Google様」の力を借りて作ります
そうして作ったお問い合わせフォームのHTMLをはてなブログに貼るという手順になります
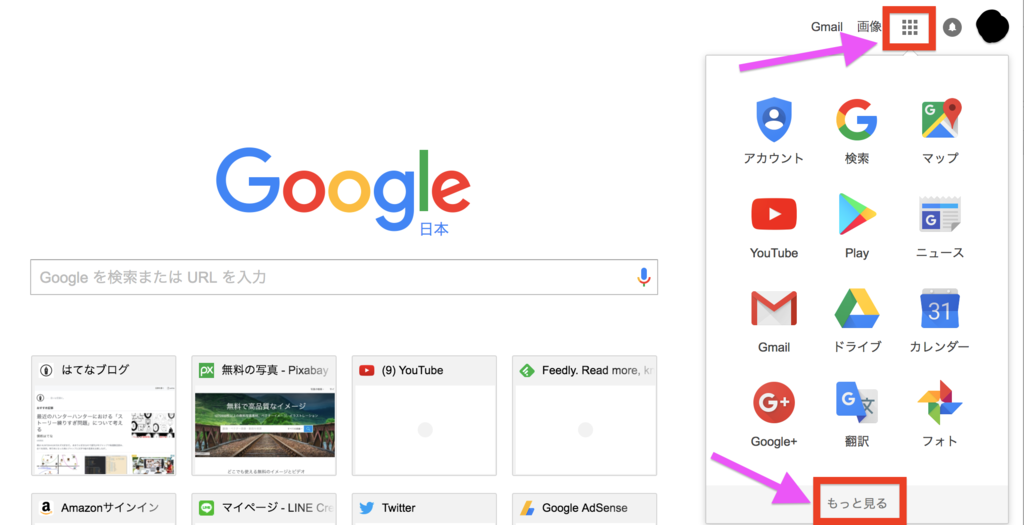
◯まずは、グーグルのトップページ(検索ページ)を開きます
この時点で自分のアカウントでログインしておきましょう
この時GoogleChromeで開く方が良いです
IEなどは表示がおかしくなる場合もあるようです
◯下画像右上の「ハンコ注射みたいなマーク」クリックします

◯出てきたタブの一番下「もっと見る」をクリック
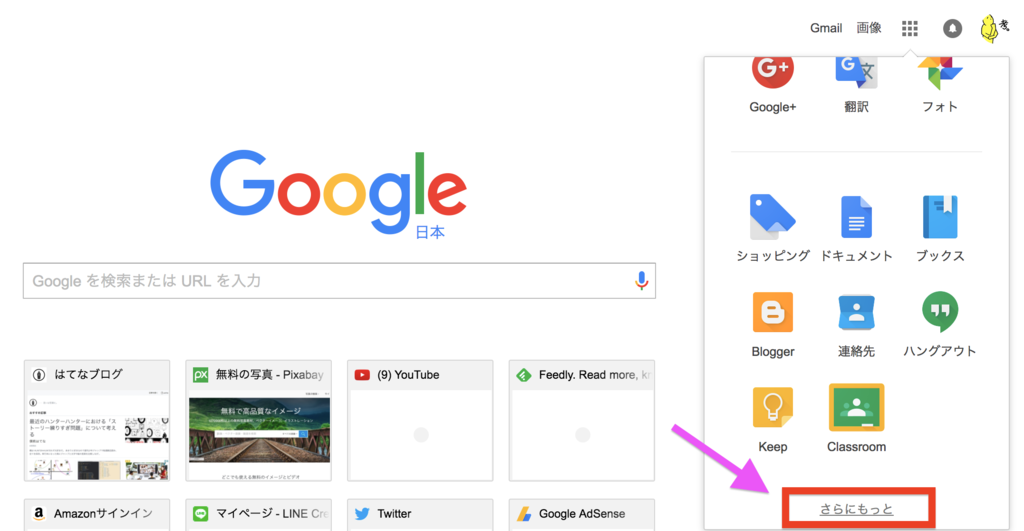
◯また出てきたタブの一番下「もっと見る」をクリック

すると、おしゃれなページが出てくると思います
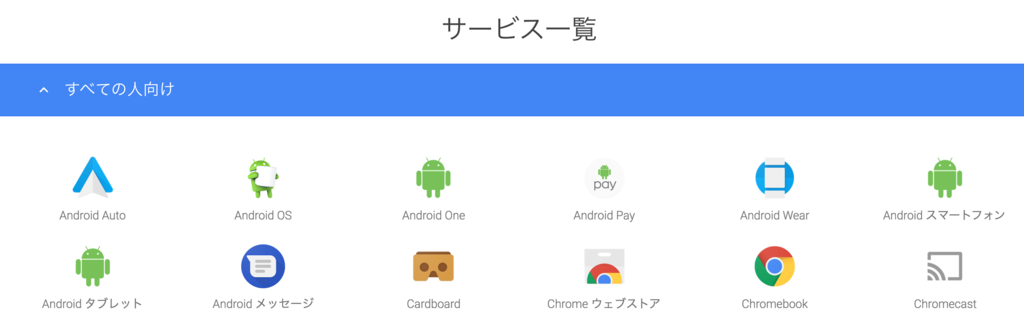
下スクロールして行くと「グーグルのサービス一覧」というものがあります

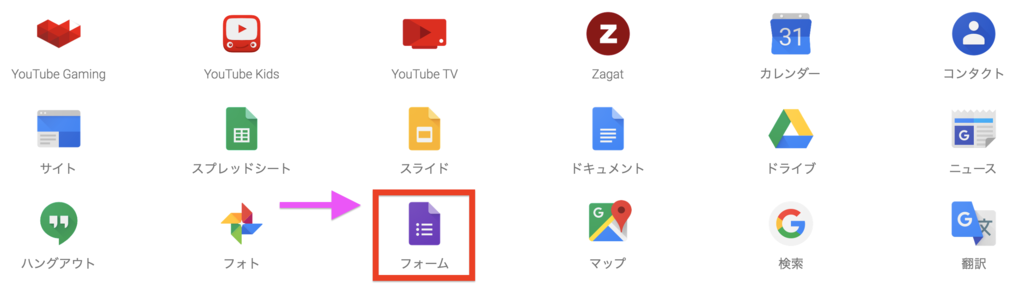
◯ここから「フォーム」を探してクリックしてください

ありましたね!
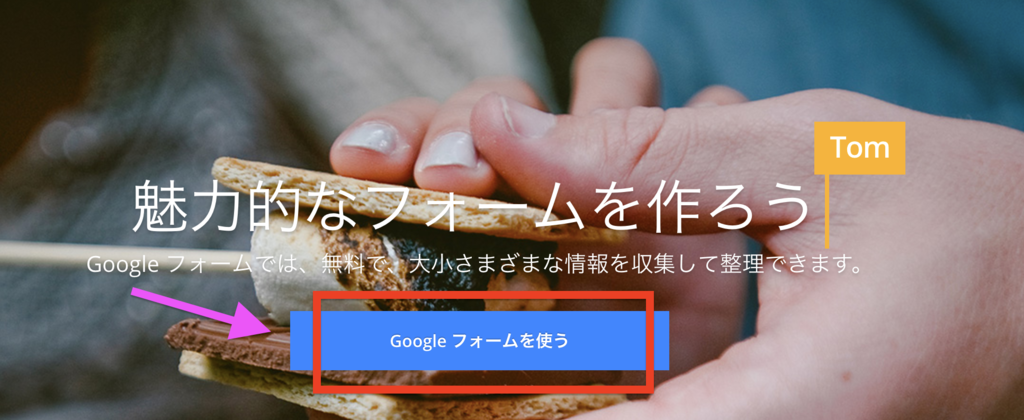
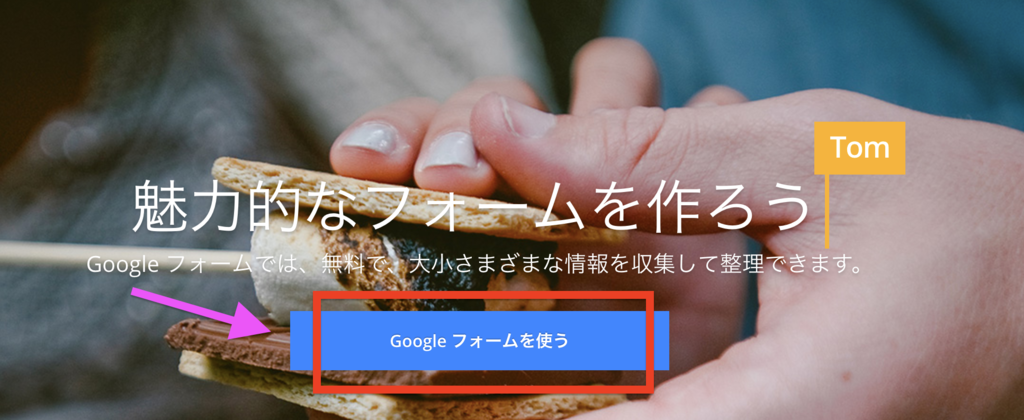
◯次にような画面になるので「Googleフォームを使う」をクリック

ここからフォーム作成画面になります!
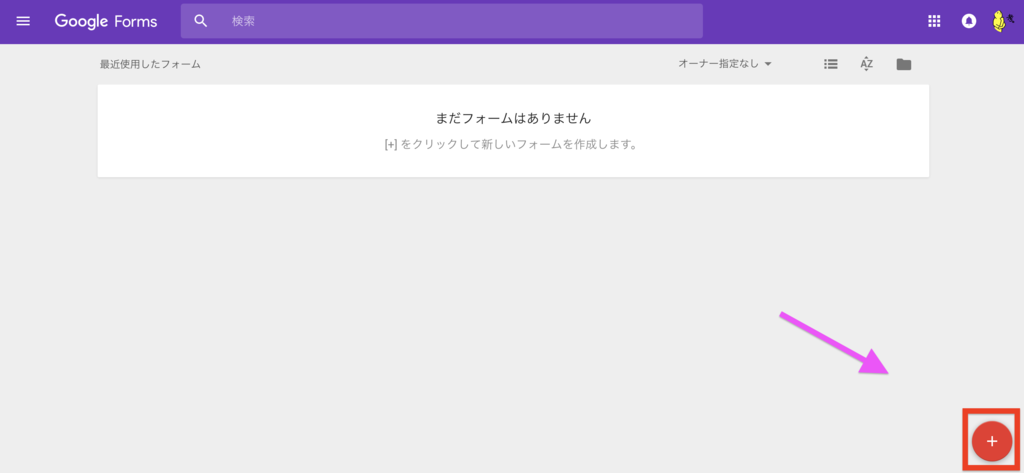
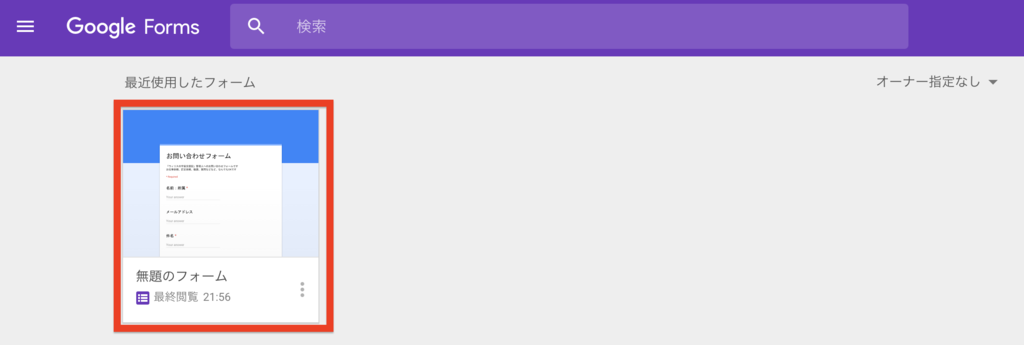
◯このような画面が出てきたら右下の「+」マークをクリック

このようなタブが出てくるので、フォームの使い方ガイドが見たい方は見ていきましょう(スキップでも全然大丈夫です)

フォームの項目
まず、設定する項目をまとめておきましょう
お問い合わせフォームを作るということで
「①タイトル」
「②フォームの説明」
「③名前」※
「④メールアドレス」
「⑤件名」※
「⑥お問い合わせ内容」※
(コメマーク※は必須入力項目にします)
フォームは「①タイトル」と「②フォームの説明」以外は自分で項目を追加して行かないといけません
それでは①から順に作っていきましょう
先ほどの「+」マークをクリックした後はフォーム制作画面となります

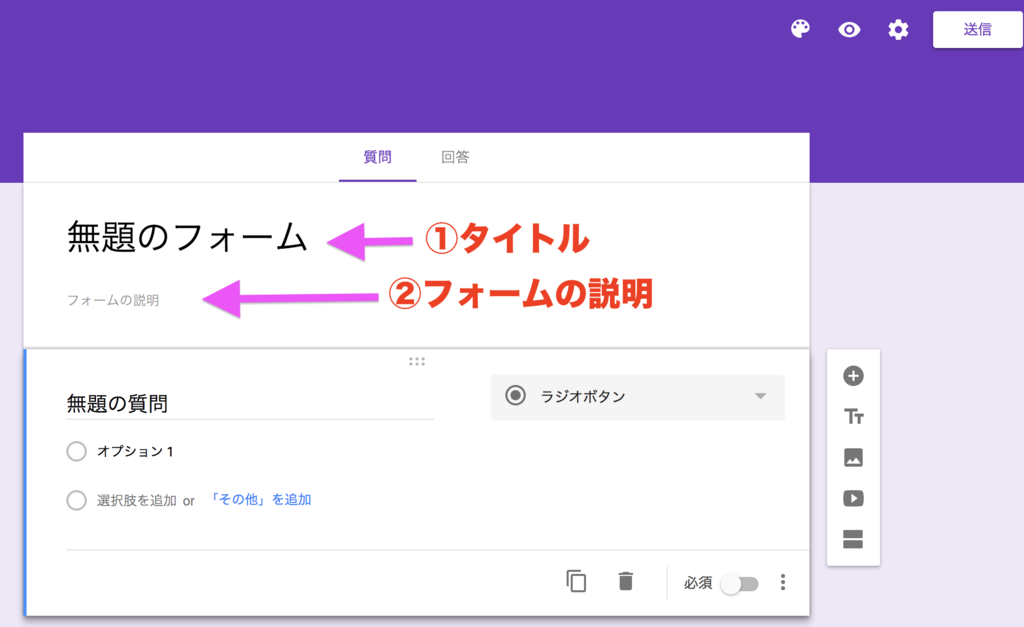
①と②は事前に項目があります
◯自分でタイトルと説明を書き込みましょう
「①タイトル」→お問い合わせフォーム
「②フォームの説明」→〇〇のお問い合わせフォームです
などとすると良いでしょう
次は「③名前」を作っていきます
デフォルトですでに入力項目が1つだけあると思います
ここを「③名前」に設定していきます
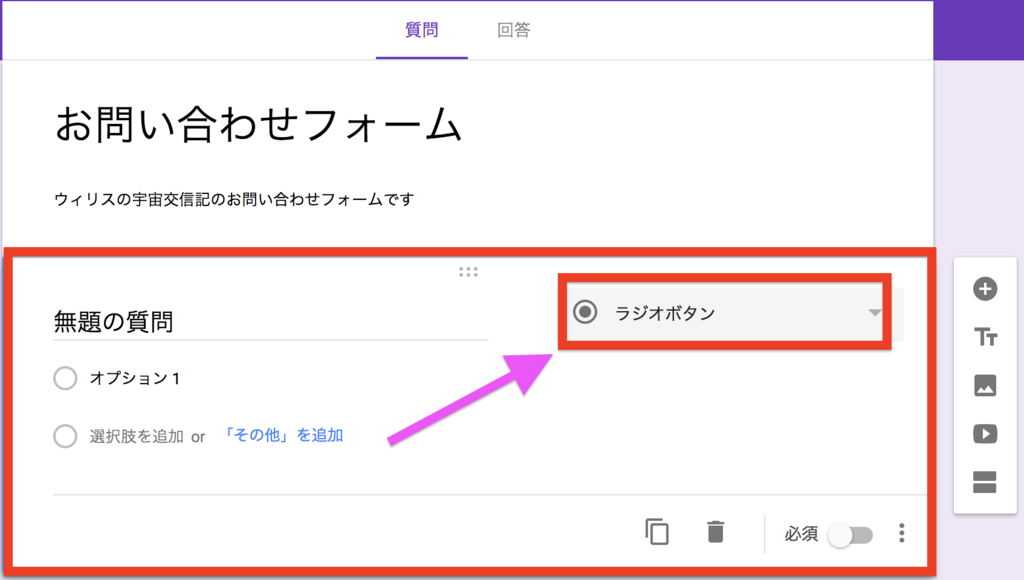
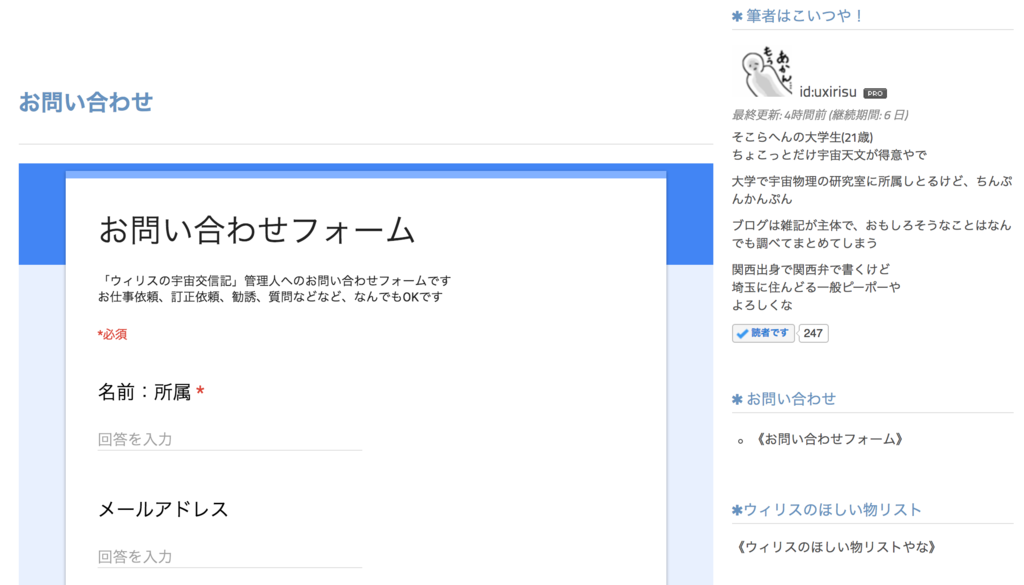
◯下画像のピンク矢印部分をクリックしてみましょう

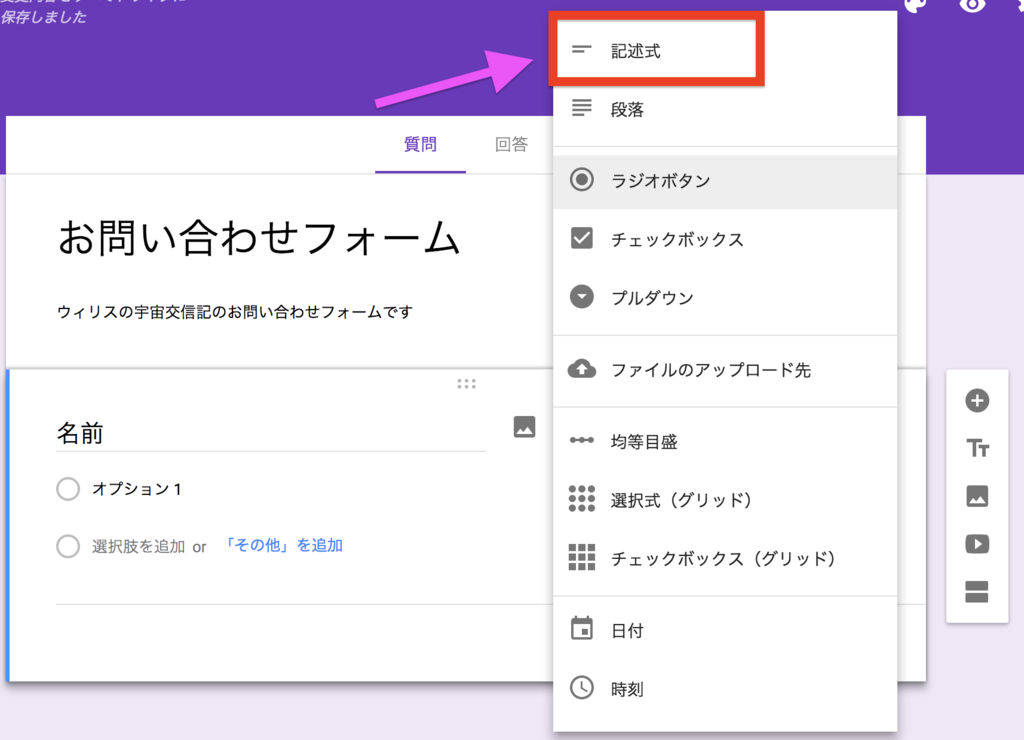
◯「記述式」を選択します
これで短文を入力する設定になります

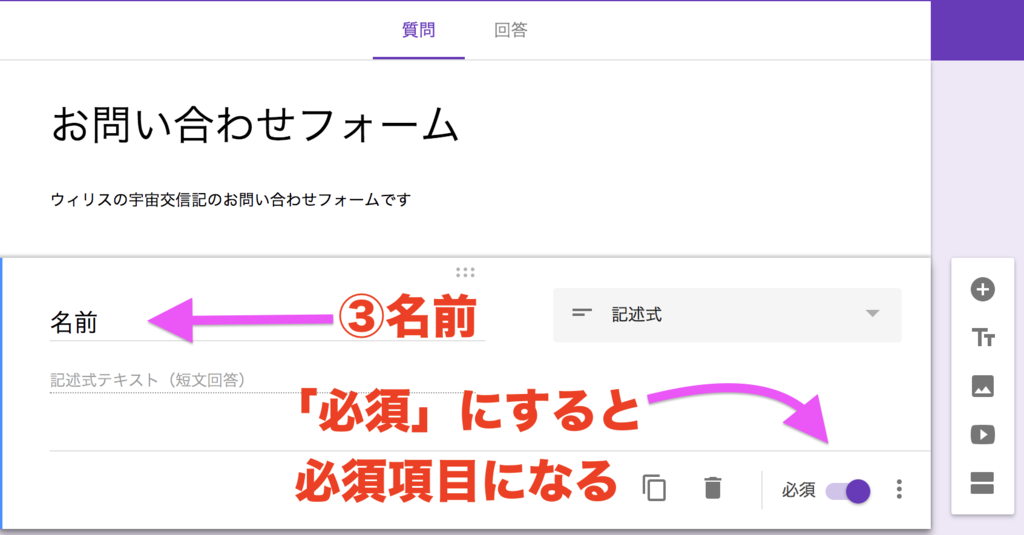
◯あとは項目のタイトル(デフォルトでは「無題の質問」となっている)を「③名前」に合うように好きに変えましょう
「お名前」、「氏名」、「氏名:所属」などでも良いでしょう

◯ ↑ 右下の「必須」をONにすると必須入力項目になります
お問い合わせする人は絶対に記入しなくちゃいけない項目になります
次は「④メールアドレス」を作っていきましょう
「③名前」を作った書き込み用の項目を増やします
◯下画像「+」マークをクリックしましょう
項目が増えます

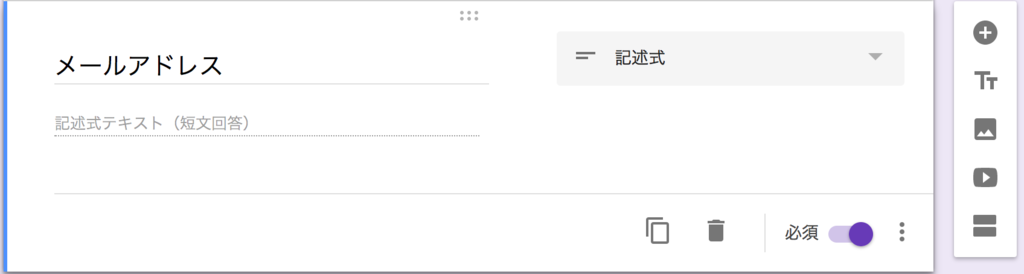
◯ ↑ この項目のタイトルを「④メールアドレス」にあったものにしましょう
「連絡先」、「LINEアカウント」などのタイトルでもOKです
自分にあったものを選びましょう
◯ ↑ 先ほどと同じように「ラジオボタン」→「記述式」と設定を変えましょう
こんな風になりましたかね

(↑画像は間違えて「必須」ONになってますが、OFFで良いです)
残りの「⑤件名」「⑥お問い合わせ内容」も同じように作っていきます
◯「+」マークをクリックして項目を増やし作っていきましょう
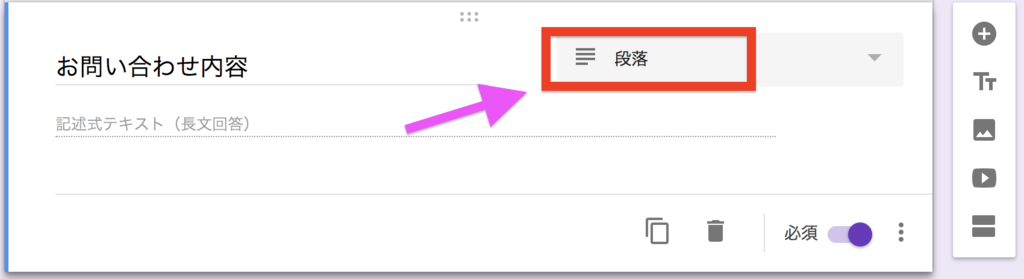
◯ただし、「⑥お問い合わせ内容」の項目だけ設定を「段落」にしましょう

これで長文回答する設定になります
(「記述式」は短文回答する設定でしたね)
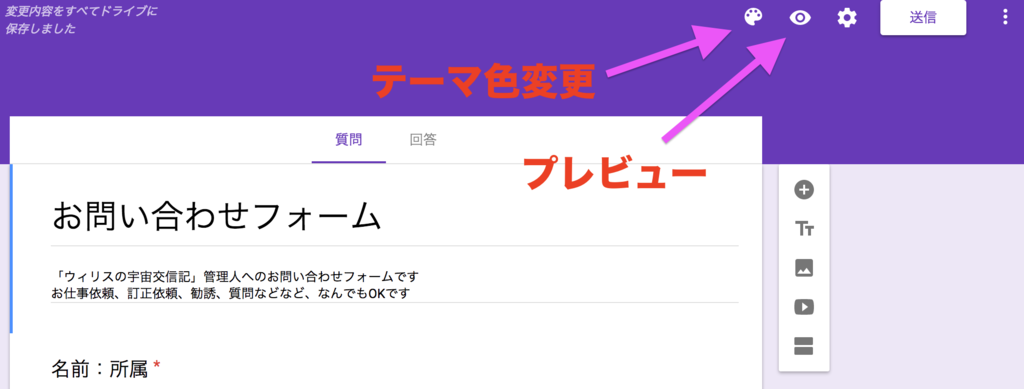
テーマ色を変更し表示を確認する
◯画面右上の「キャンバスマーク」からテーマ色を変えることができます
◯また「目のマーク」からプレビューを見ることもできます

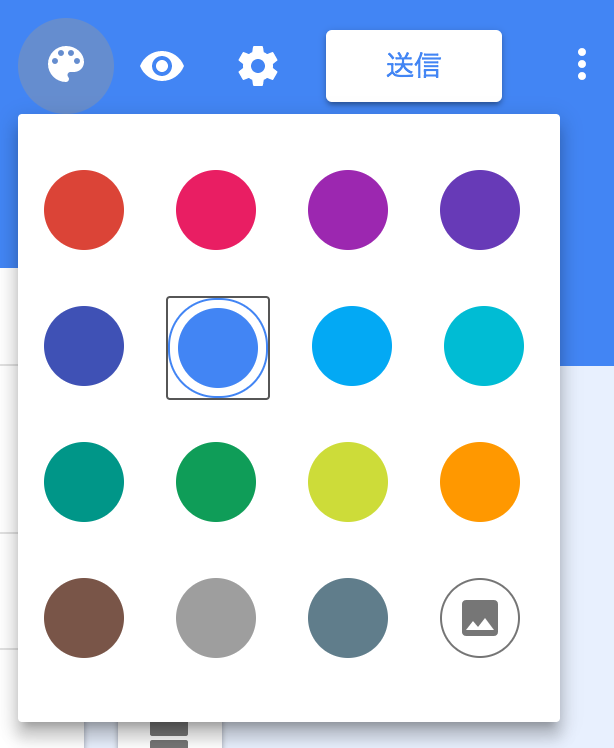
テーマ色はデフォルトで紫です
ここでは青に変えてみます

これでフォーム完成です!
「設定を保存するボタン」などを押す必要はないです
作成したフォームのHTMLを取得する
作ったフォームのHTMLコードをコピーしておきます
あとではてなブログに貼り付けるためのものです
◯画面右上の「送信」をクリックしましょう
特にどこかに送信するわけでなく、
ここを押すことで表示されるこのフォームのHTMLコードをコピーしに行くだけです

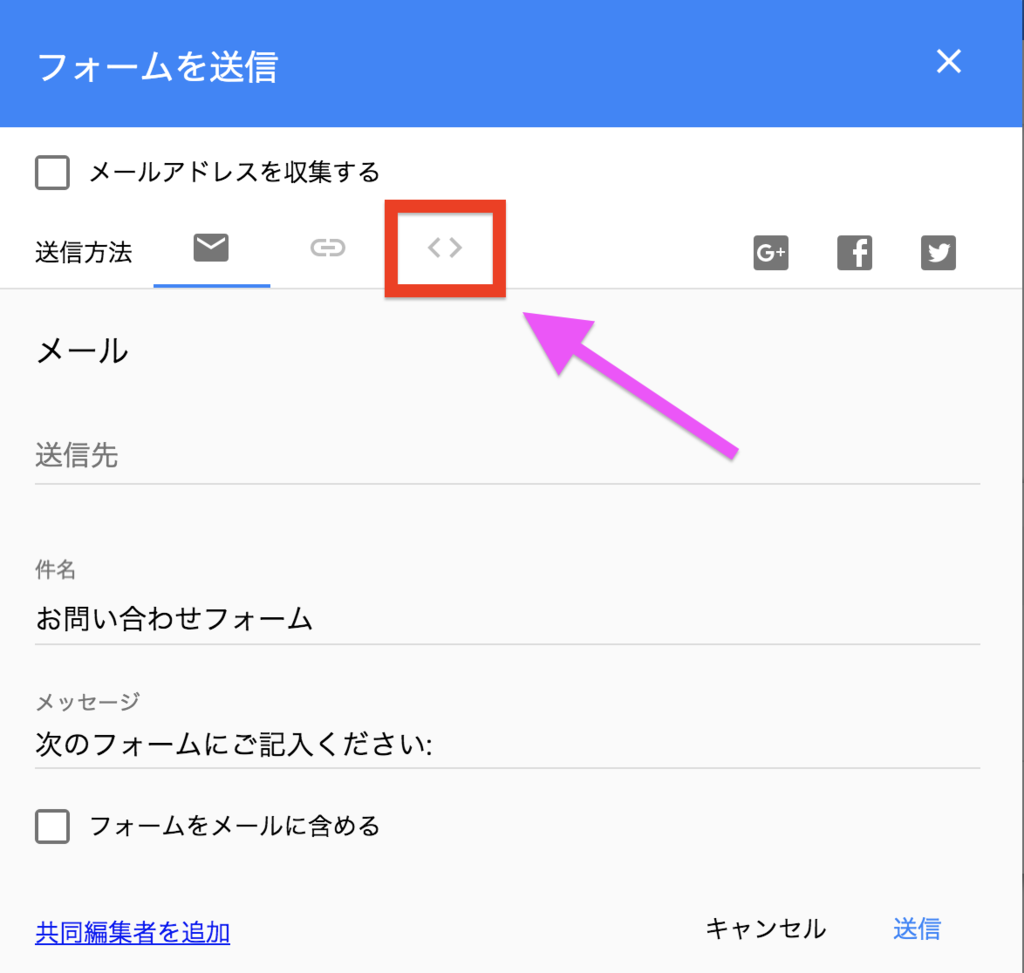
次のような画面が出てくると思います
◯「<>」みたいなマークをクリックしてください

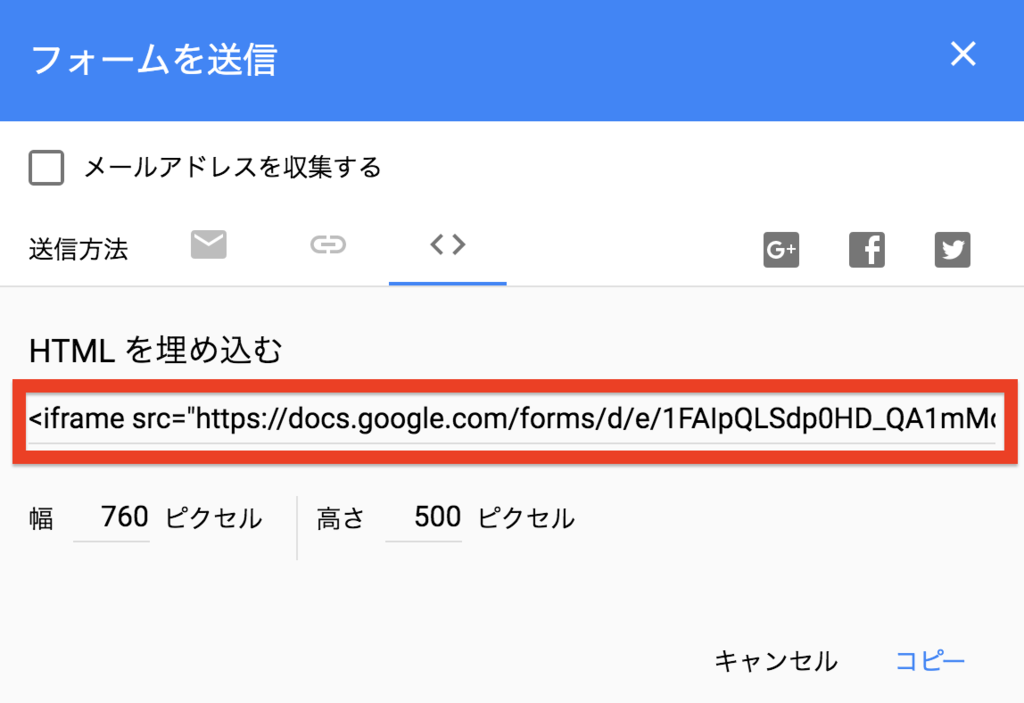
次のような画面が出てきます
◯HTMLをコピーしておきましょう

フォームをはてなブログに貼る
いよいよはてなブログに先ほど作ったお問い合わせフォームを貼り付けます
先ほどコピーしたHTMLコードを使います
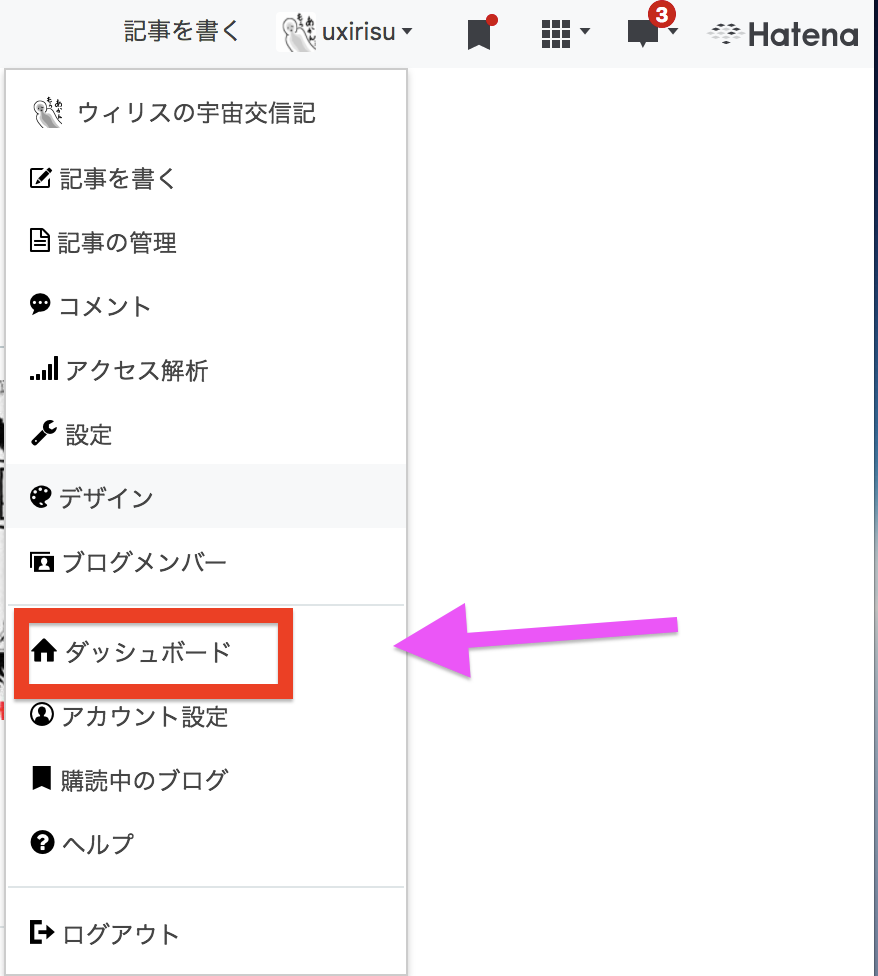
◯まずはてなブログのMyページから「ダッシュボード」を選択しましょう

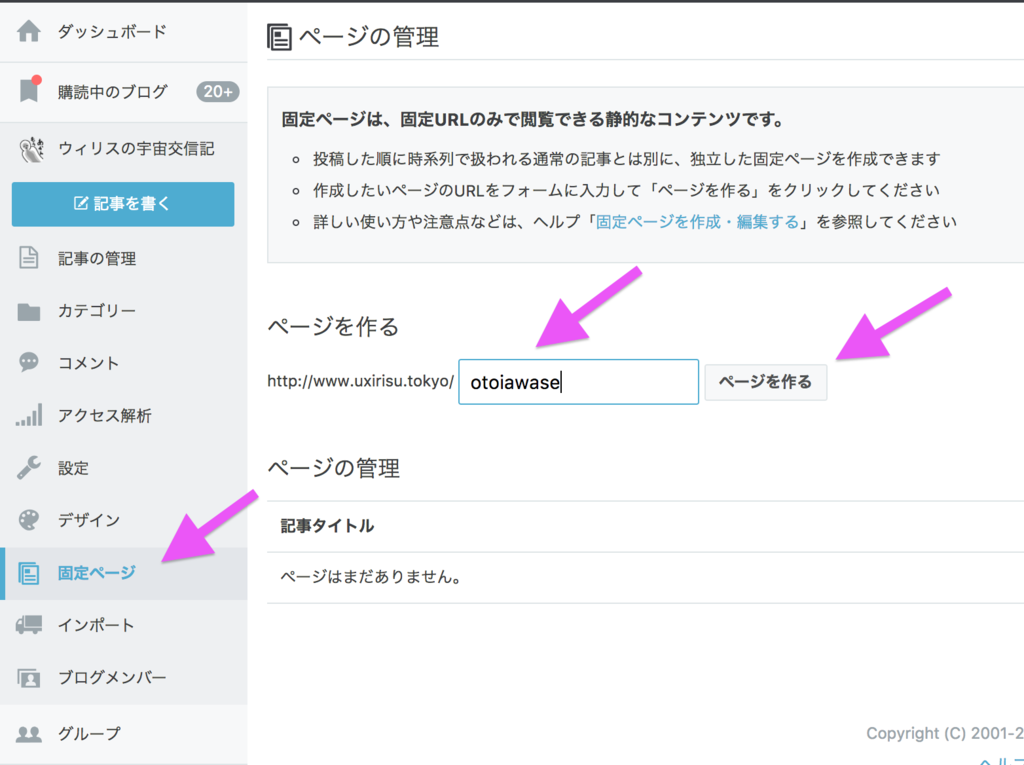
◯「固定ページ」を選択しましょう
固定ページとは投稿時間の情報を持たないページです
「自己紹介」や「リンク集」「プライバシーポリシー」などによく使われる形式です

◯ ↑ 「ページを作る」の項目に適当なURLを考えて記入してください
僕は「otoiawase」という浅はかなURLにしました(ㆀ˘・з・˘)
◯ ↑ 「ページを作る」をクリックしましょう
いつもと同じような記事作成ページが開かれます
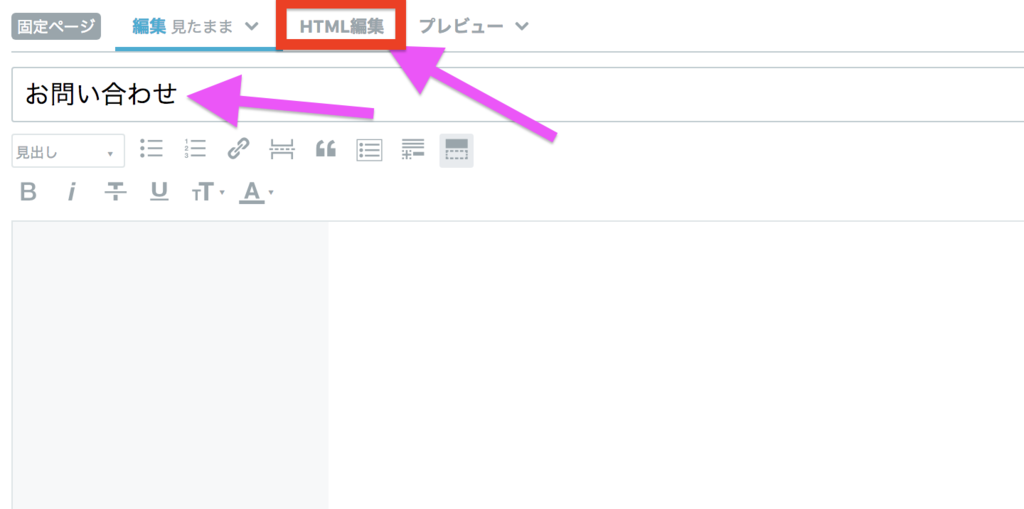
◯まずタイトルを「お問い合わせ」などにしておきます
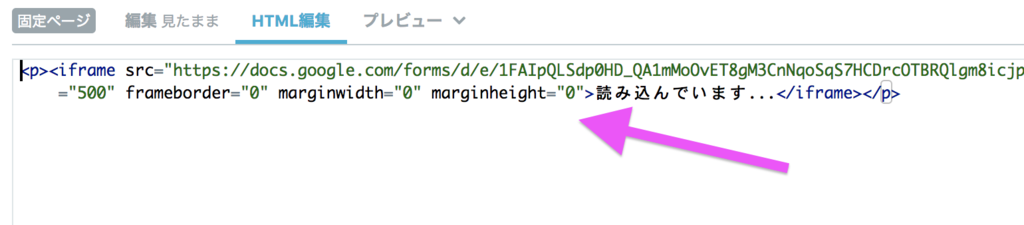
◯その後、「HTML編集」をクリックしましょう

出てきたページに前項でコピーしたHTMLコードを貼り付けます

※「右クリック(副ボタン)で貼り付け」ができないかもしれません
(Macの場合は[command]+[v]という貼り付けショートカットでコピーできます)
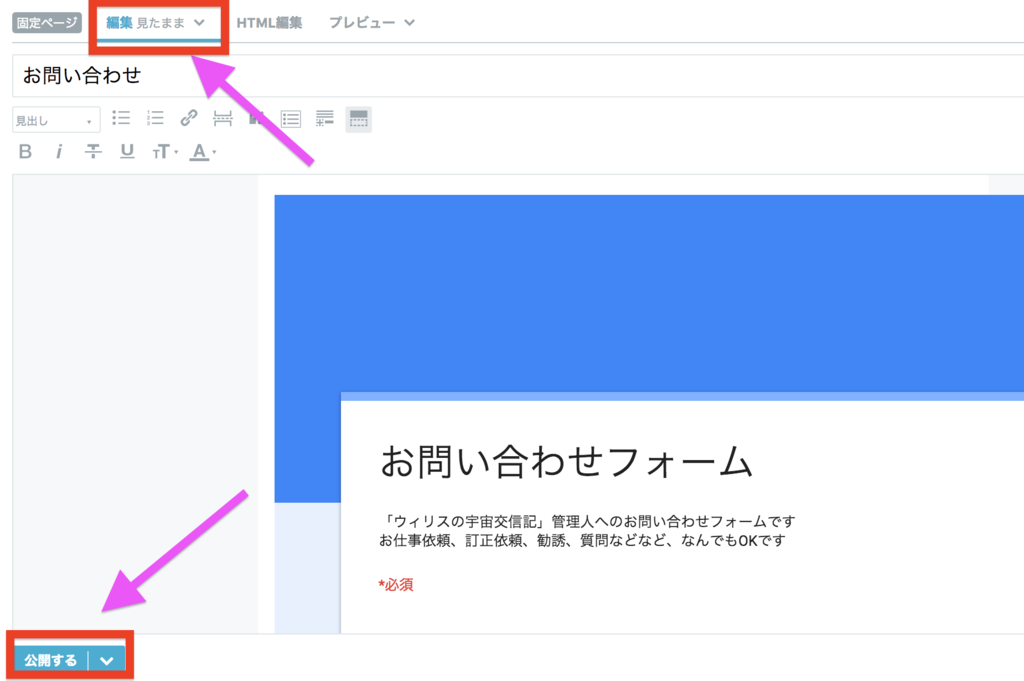
◯「編集見たまま」に編集方法を戻し、ちゃんと表示されているか確認します

◯ ↑ 「公開する」を選択し、公開します
固定ページなので新着記事になることはありません
「公開する」をクリックした後は
作成した「お問い合わせ固定ページ」のURLをサイドバーにリンクとして貼り付けます
サイドバーにお問い合わせページを貼る
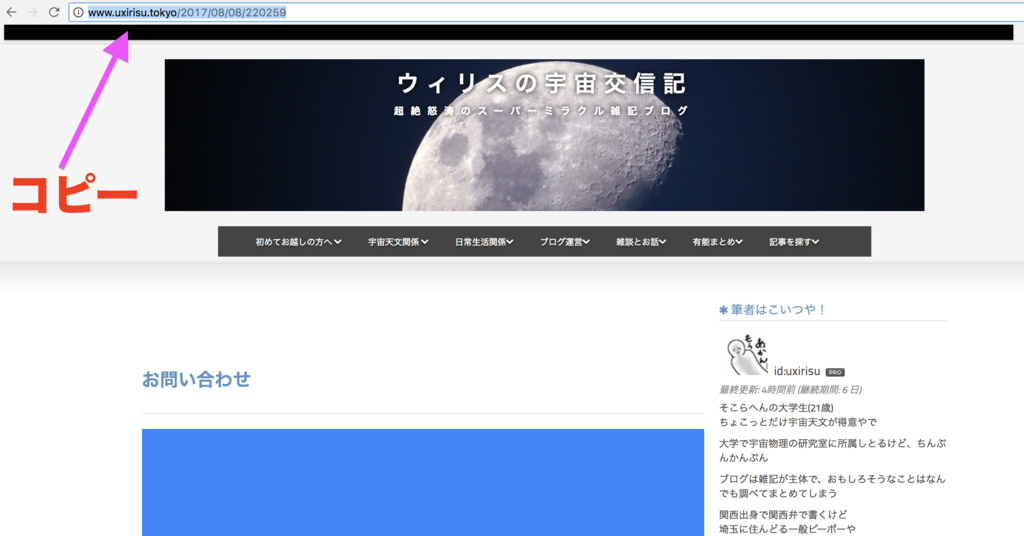
先ほど作った「お問い合わせページ」に行きます
◯「お問い合わせページ」のURLをコピーしてください

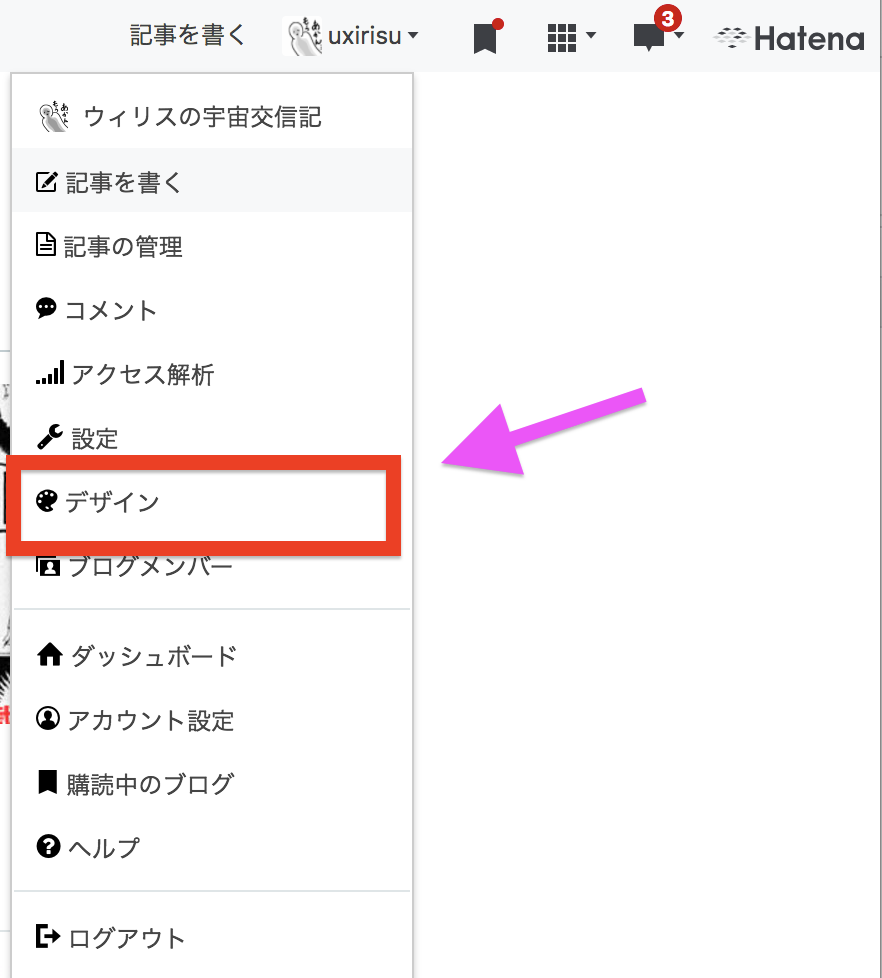
◯はてなブログのMyページに戻り「デザイン」を選択します

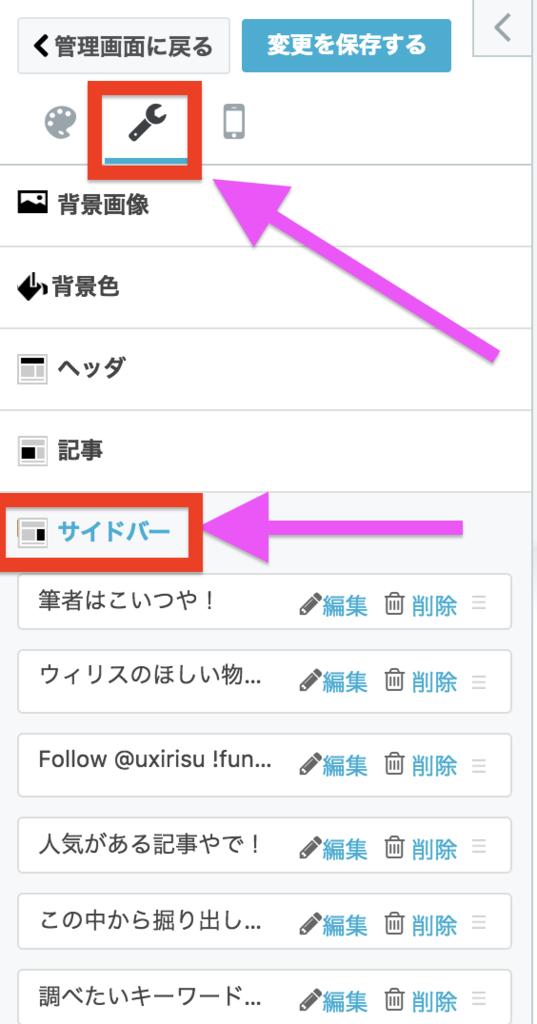
◯「変な工具マーク」をクリックしてください
◯その後、「サイドバー」をクリックしてください

◯「サイドバー」をクリックして出てきた項目達から「モジュールを追加」を選択↓

すると次のような画面が出てくる
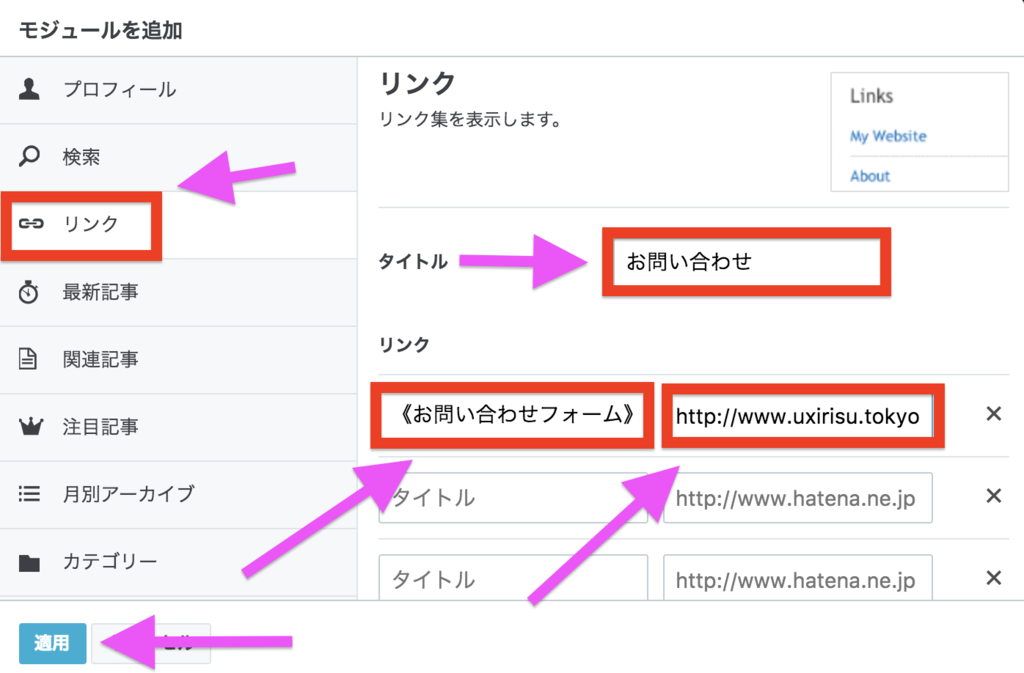
◯「リンク」をクリックする
◯「タイトル」を好きなように記入する
「お問い合わせ」「お仕事依頼はこちらから」などというタイトルが無難でしょう

◯ ↑ 「リンク」部分に「クリックする部分の文章」を記入します
ここでは「《お問い合わせフォーム》」としてみました
◯ ↑ 画面右の項目にクリックすると飛ぶURLを記入しましょう
これが先ほどコピーした「お問い合わせページのURL」です
◯あとは「適応」を押して保存します
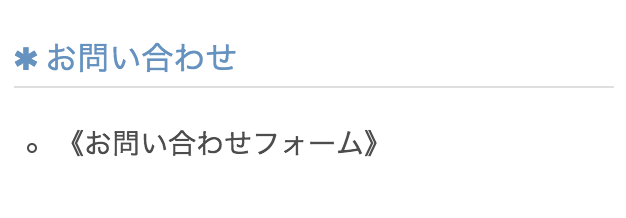
この場合、サイドバーには次のような感じで
お問い合わせフォームへ飛ぶボタンができます

これはブログで使用しているデザイン形式テーマによって全然違います
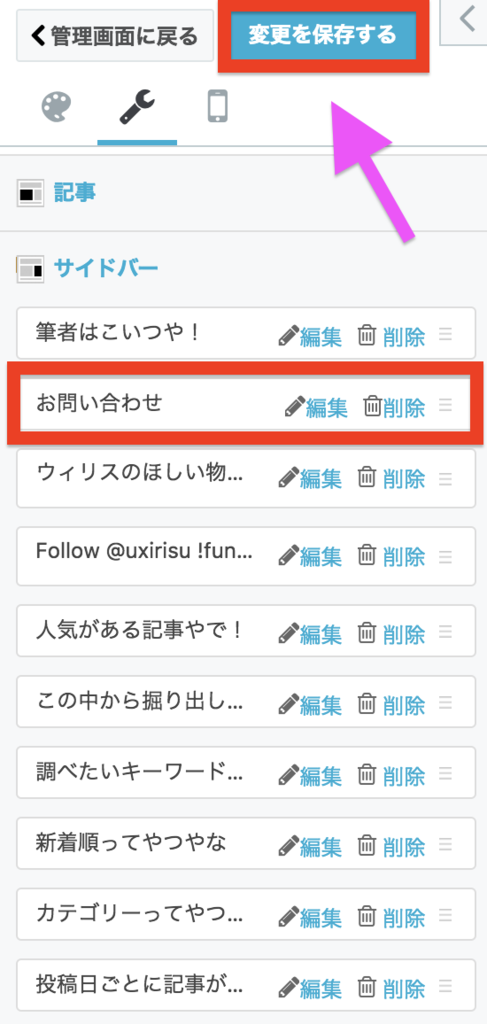
◯サイドバーのどの部分に「お問い合わせ」を配置するか下画像の項目をドロップアンドドラックして変えて見ましょう
ここではプロフィールの一つ下にしました

◯ ↑ 「変更を保存する」をクリックして閉じましょう
できました!
これで完成です!!!
おつかれさまでした!

おまけ:お問い合わせを確認する方法
お問い合わせをどのページから確認するか紹介しておきましょう
先ほど作ったお問い合わせページから
自分でテスト送信しておいてください
◯前項でGoogleフォームのページに行ったのと同じようにフォームのページに行きます

↑このページでしたね
◯「Googleフォームを使う」を選択するとこのような画面になります

↑先ほどは空っぽだったところに作成したフォームが追加されていますね!
◯この先ほど作った お問い合わせフォームをクリックしてください
このような画面になります
◯下画像の矢印の「回答」をクリックします

これでお問い合わせ回答ページになります
ここにお問い合わせフォームから送信されたメッセージが集まるわけですね!
さっき自分で送信したテストが届いてます!

「名前」「メールアドレス」「件名」「お問い合わせ内容」ごとに回答が見れます
例えば回答がA,B,C,Dと4件あった場合、
「件名」欄にはA,B,C,D回答の「件名」だけ4つ並べて表示されます
◯次は下画像左上の「個別」を選択してください
ここでは回答AはAだけ、BはBだけで個別で表示されます


こんな感じでテスト送信が来てますね!
まとめ
以上で
「お問い合わせフォーム作成&はてなブログに設定する方法」は終わりです
お疲れ様でした!