どうも!ウィリスです!
今回ははてなブログにfeedlyのFollowボタンを設置してみようと思う!
もくじ
feedlyとは
feedlyとは、簡単にいうと
ウェブページの更新を知らせてくれる便利ツールや
例えば、俺が次の3つのWebページが好きだったとする
Aブログ Bブログ Cニュース
このとき、毎日毎日
「Aブログは今日更新したやろか」「Bブログはどうやろ」
「Cニュースは速報出たかな」
ってな感じで、更新したか見に行くのはめんどくさい!
こんなとき、feedlyに登録して
Aブログ、Bブログ、Cニュースをフォローしていたら
更新をお知らせしてくれるんや!
新着記事がでるとお知らせしてくれるから
いちいち書くウェブページに更新があるかどうか見に行かなくてよくなる
feedlyはそういう便利ツールってわけや
ブログにFollowボタン付いてる?

feedlyを使っている人がもし、「このブログをフォローしたい!」
って思ってくれた時のために
自分のブログにfeedlyのFollowボタンをつけとこう!
feedlyのFollowボタンをつける方法
①feedlyボタンコード作成するで!
まずfeedlyのFollowボタンを作成するためのサイトに行ってみよう!
このリンクを「新しいタブで開く」などで開いておこう
開くと、いろいろ設定する項目現れる
そこに生成したいボタンの情報を打ち込んで行くことになるで!
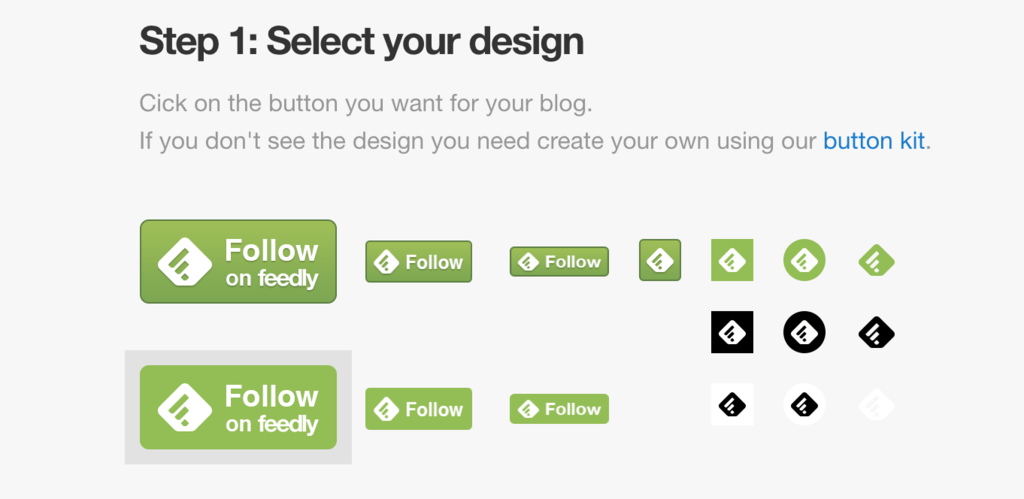
②ボタンの種類を選ぶんや!

まず、どんな形、大きさのボタンが良いか選ぼう!
好みのやつを選んでや!
選んだ時に、選んだボタンの背景がちょっと薄暗くなるくらいのアクションしか起こらないけど、それでOKや
下の方の項目にちゃんと反映されとるで
選択したら下にスクロールして次に進もう
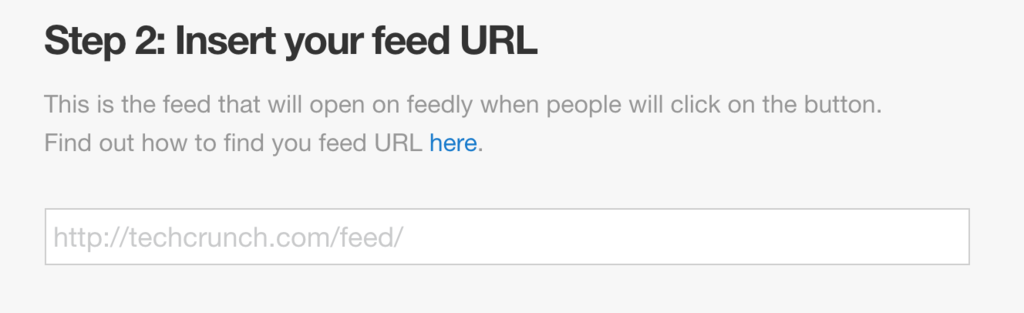
③自分のブログのURLを教えてあげて!

お次は自分のブログのTOPページURLを記入するで
もちろん、コピペでOKや
ここで一つ重要な点がある
自分のブログのTOPページURLに「/feed」を
末尾に付け足したものを記入してくれ
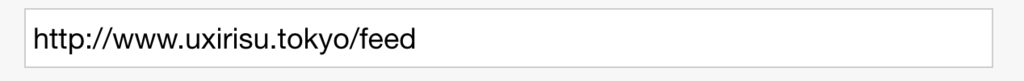
例えば、このブログだとTOPページURLが
「/feed」を付け足して

というふうにすれば良い!
これが終わったら、また下にスクロールして次の項目に進もう!
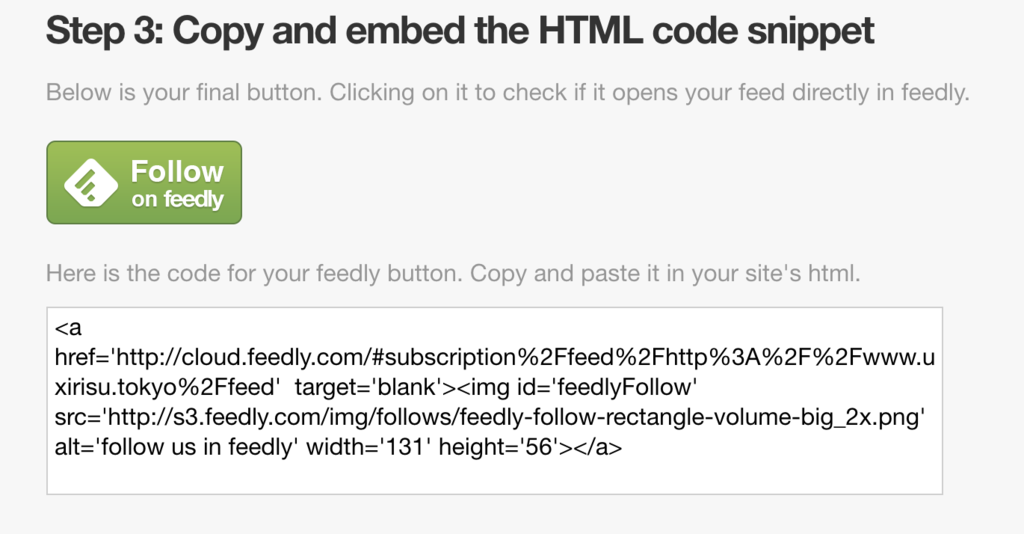
④コードが自動生成されるからコピーや!

最後のステップや
ここでは、さっき入力した情報を元にFollowボタンのコードが自動生成されとる
ちなみに、ボタンの見本が表示されとるけど、これは②でボタンを選択したものが反映されとるはずや
選択したものじゃないものが表示されてたら②をやり直してみてな
生成されたコードをコピーしよう!
次のはてなブログのある部分に貼り付けるで!
⑤はてなブログのHTML部にコピペするで!
生成したコードは記事中でもフッタでも
好きなところに貼り付けることができる
feedlyを使っている人は、記事をフォローするというよりかは
ブログ自体をフォローすることが多いから記事中にボタンをつけるより
サイドバーやフッタなどに設置するとええやろう
おすすめのFollowボタン設置場所は
サイドバーorフッタのプロフィール欄の下や
ここでは、その場所にボタンを貼る方法を紹介しよう

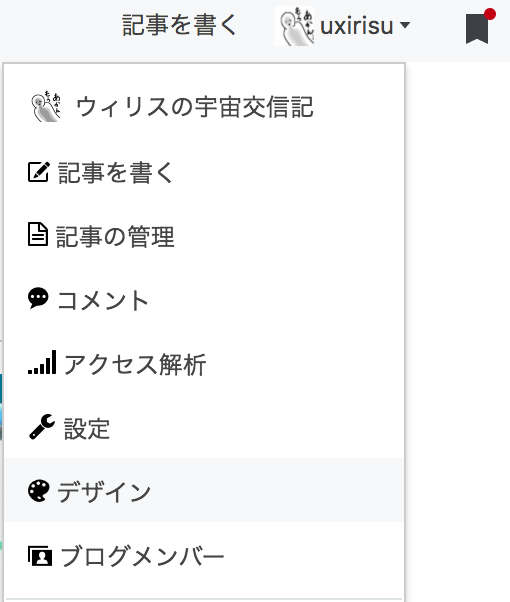
まず、はてなブログのページを開く
ログインすると右上の自分のアイコンが表示されるので
クリックするとこのような一覧が開く

ここから「デザイン」を選択してしよう
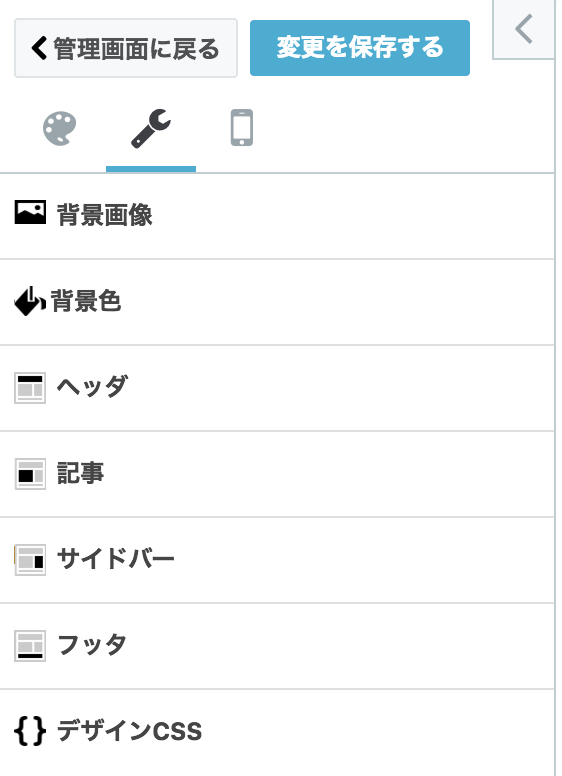
すると、開いた画面の左側に次のような項目が表示される

ここの「サイドバー」を選択しよう
→開いた項目の一番下に「モジュールの追加」という項目がある

これをクリックしよう
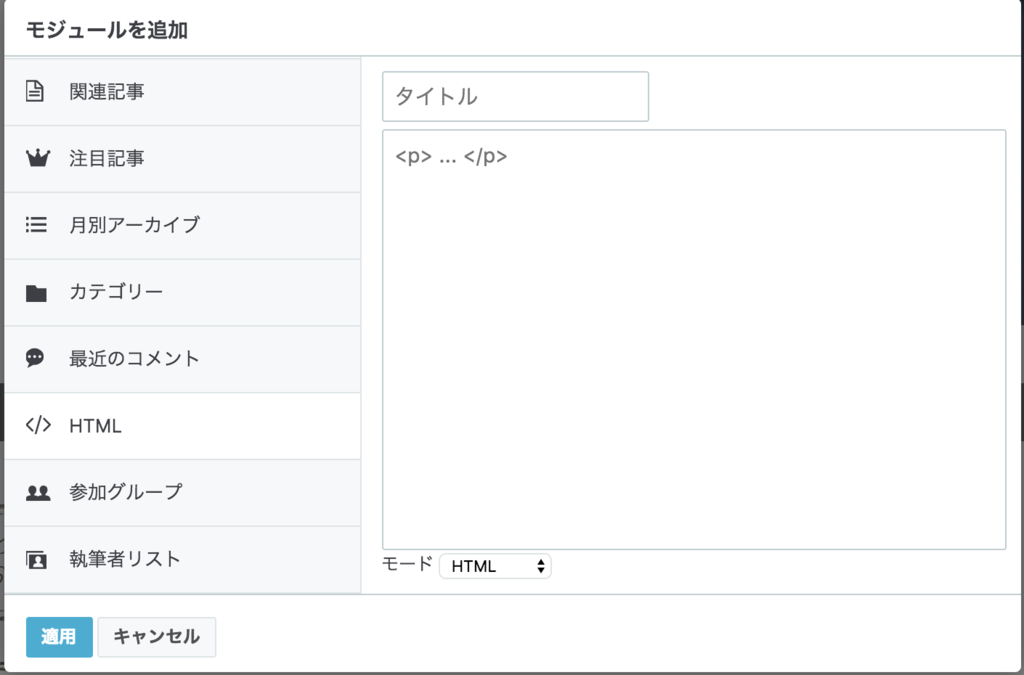
表示されたページの左側に追加できるモジュールが一覧で表示されとる
この中から「HTML」を探してクリックしてくれ!

すると、右側に「タイトル」と「<p>…</p>」という欄が現れる
この「<p>…</p>」の欄にさっき自動生成したコードを貼り付けてみてくれ!
「タイトル」は無記入でOKや!
そのあと、左下の適用を押す
これで「Followボタンサイドバー」が作成された!
戻ってきた画面で、Followボタンの位置を決めてあげないといけない
このままだと、サイドバーの一番下に配置されてしまう
ドロップアンドドラッグで作成した「Followボタンサイドバー」をプロフィールなどの下に移動させよう

このブログの場合プロフィール「筆者はこいつや!」の下に移動させた
「Follow@uxirisu…」ってのがFollowボタンやな
これで全て完了!
最後に画面左上の「変更を保存する」をクリックして完了や!
サイドバープロフィール下にfeedlyのFollowボタンが設置される

これで、終了!
お疲れ様でした!